baserCMS5のテーマを作ってみよう!
baserCMSの公式サイトにテーマ作成のガイドもあるようでしたのでまずは読んでみるのが良さそうです。
上記のガイドに沿って最小限のテーマを準備しましょう。
基本的な作り方はbaserCMS4系と同じですが、変わっているところなどや気をつけたいところなどを記載していこうと思います。
設置するフォルダ
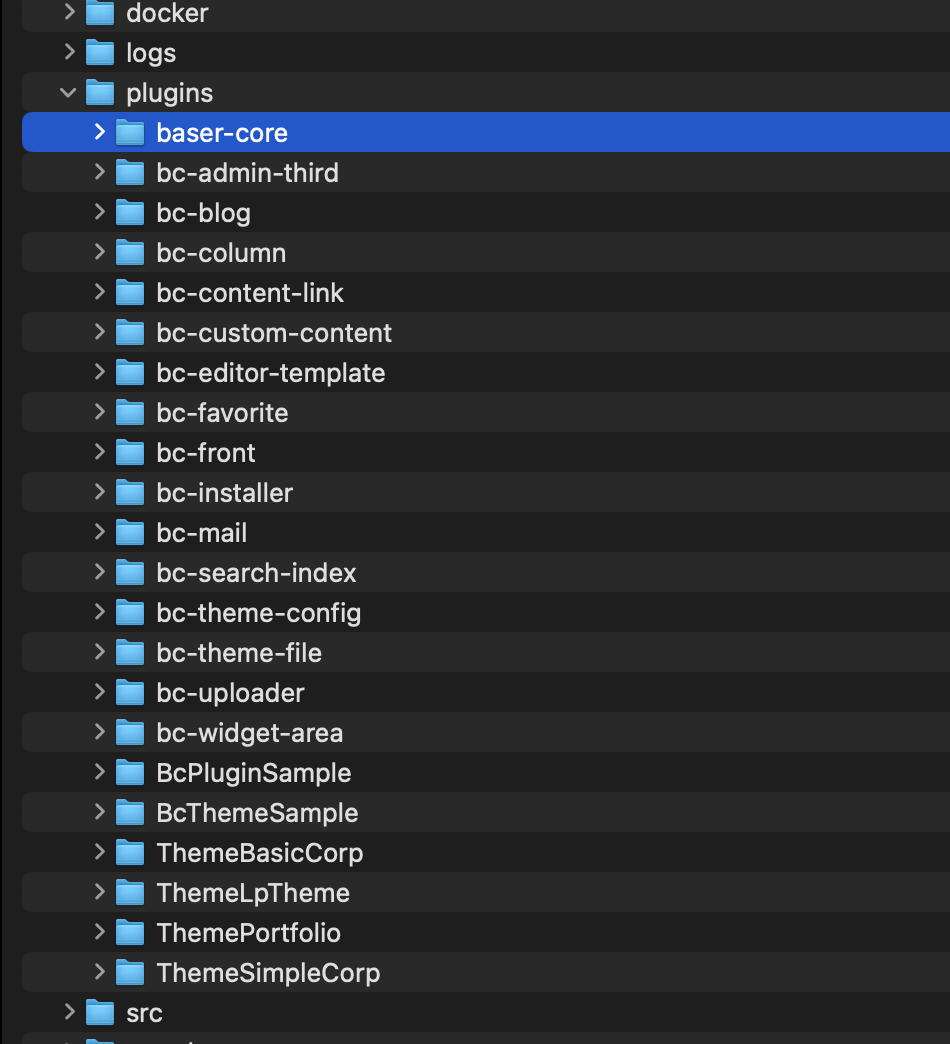
公式ガイドに記載もありますが、テーマを設置するフォルダがbaserCMS4系の時の {baserCMSの設置フォルダ}/theme/ から {baserCMSの設置フォルダ}/plugins/に変わっているので注意が必要です(themeフォルダ自体がない!)。
プラグインと同じフォルダ内なのはなんか変な感じがしますがbaserCMS5での仕様ということで。
テーマ内のフォルダ構成
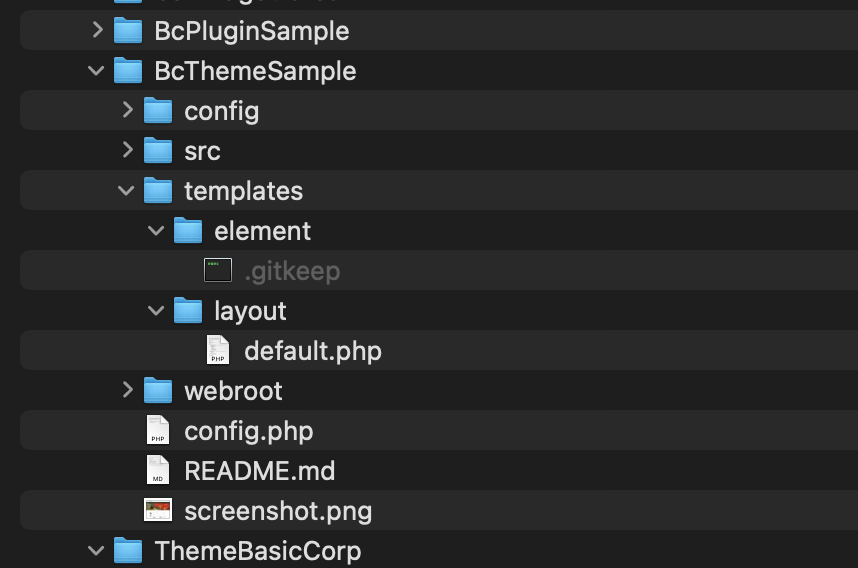
まずは、コアと一緒に配布されている初期テーマ BcThemeSample を参考にしようとフォルダの中を見ると…
あれ?ほとんどファイルが無い。
省略すると、コア側のファイルを読みにいくような仕様はbaserCMS4と同じようですので、基本となるテーマがどこかにあるようです。
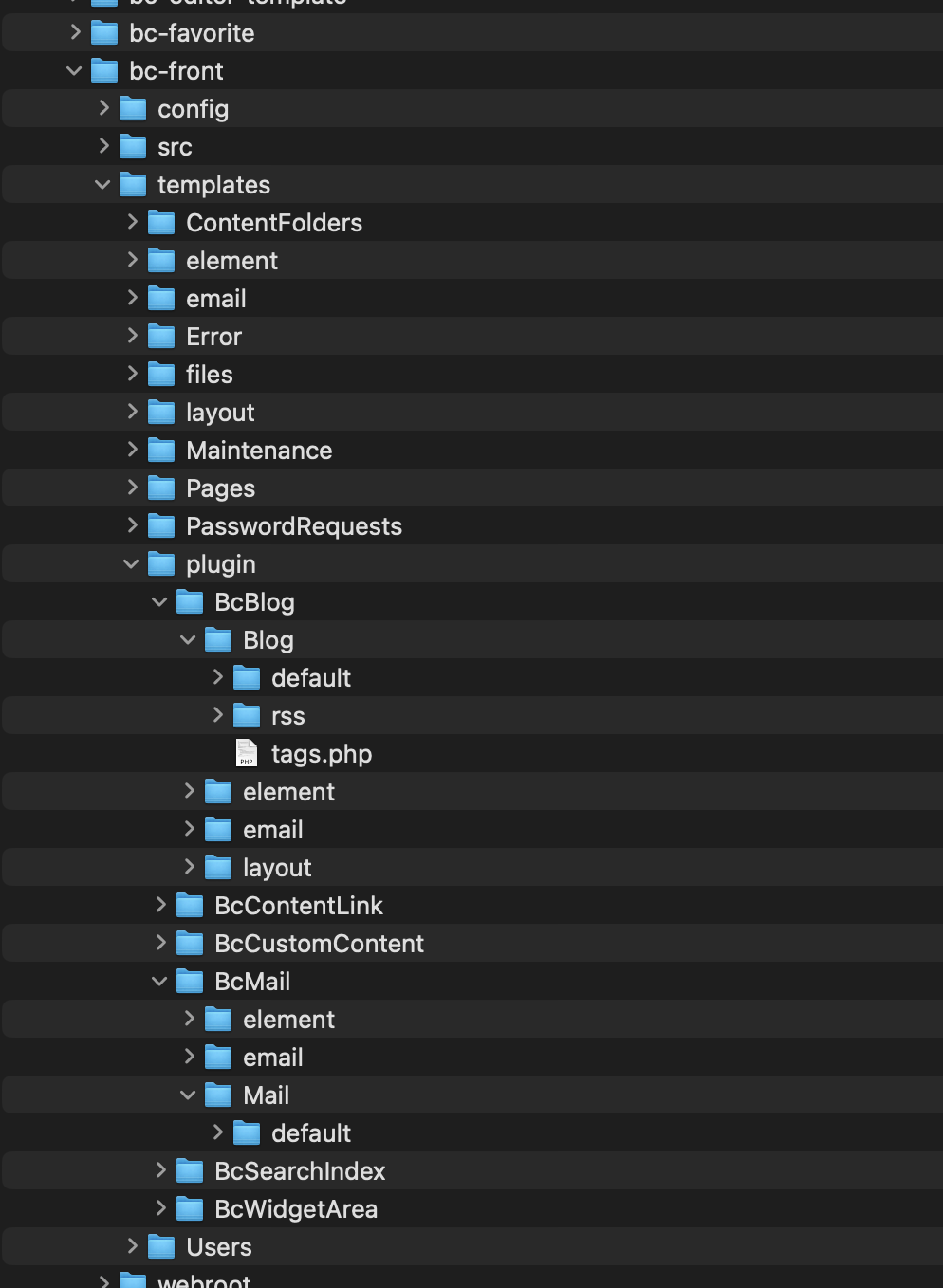
色々探すと、ありました。bc-front というのがそのようです。
(ここら辺のフォルダ名大文字小文字ハイフン有無の使い分けがよくわからないですがとりあえず気にしない)
この中に一通りテーマに関するファイルが入っているようなので、カスタマイズしたテーマを作成する時はここから複製していくと良さそうです。
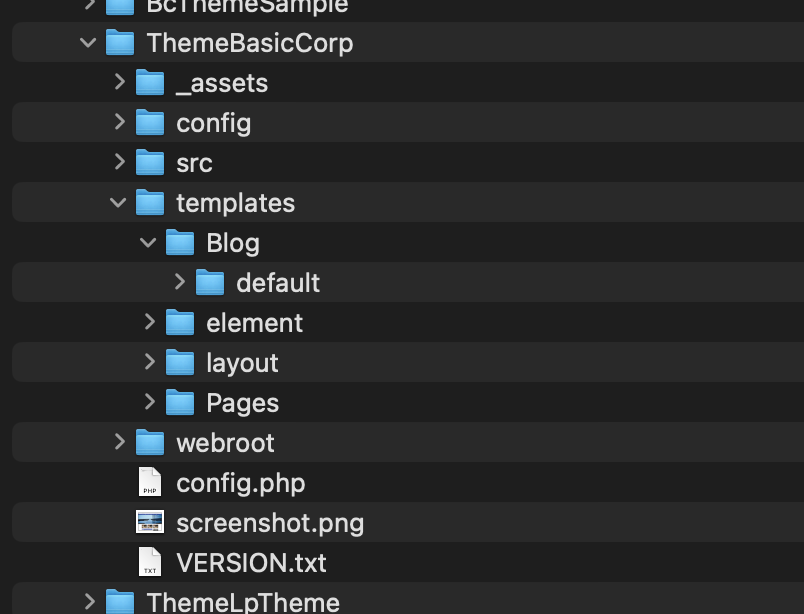
今回、まずはポポデザインさんのHTMLテンプレート「BasicCorp」をテーマにしようと思いましたので、ThemeBasicCorp というフォルダにして必要なファイルを設置していきます。
ちなみに、ブログやメールなどのフォルダはbc-frontだとpluginフォルダ内に設置されているのですが、これは単にファイル数が多いから分けているだけとのことで、baserCMS4系と同様にテーマ内直下にBlogなどのテンプレートを置いても問題ないとのことでした。
なので、今回は特に分けなくてもいいかと思い、baserCMS4系と同じく Blog/defaultフォルダはテーマ内直下に置いています。
baserCMS4系から変わっていた点
ブログ記事一覧などで、
$this->BcBaser->blogPostContent
と本文や概要などを出力するときに
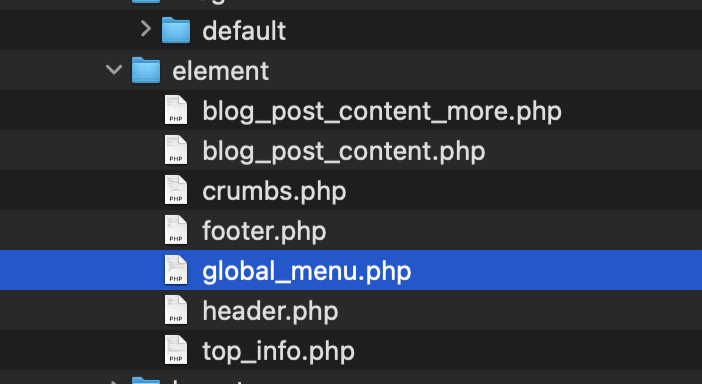
elementフォルダ内に「blog_post_content.php」「blog_post_content_more.php」がない!
というような見慣れないエラーが出ました。(デバッグモードONにしている時)
どうやらこのファイルは自動ではbc-front側を見てくれないみたいでしたので、bc-frontからファイルを複製してテーマ内に設置しました。
※ソースコードを見てみると、baserCMS4系だとhelper内にHTMLタグが埋め込まれていたりしてテーマ組み込み時に扱いづらかったのを5系になってelement化したようです。
そして出来たテーマがこちらです!
ThemeBasicCorp - ベーシックコーポレート
コーポレートサイトなどに向いてるシンプルなテーマです。
ベーシックコーポレートを元にテーマを作成しました。
ソースコードは https://github.com/kaburk/ThemeBasicCorp です。
動作サンプルは https://basic-corp.theme.kaburk.com/ です。
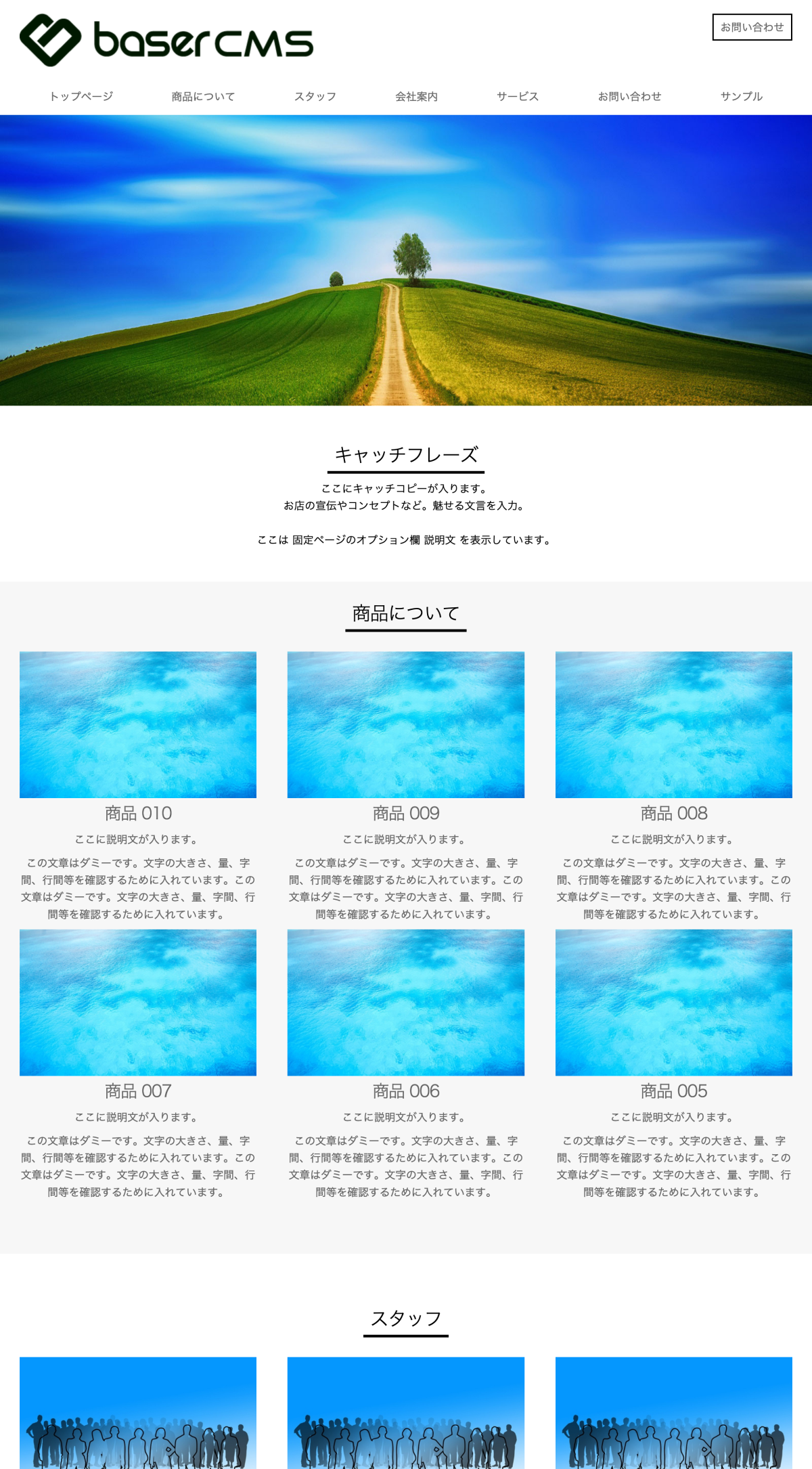
ThemeSimpleCorp - シンプルコーポレート
コーポレートやお店のサイトなどに向いてるシンプルなテーマです。
シンプルコーポレートを元にテーマを作成しました。
ソースコードは https://github.com/kaburk/ThemeSimpleCorp です。
動作サンプルは https://simple-corp.theme.kaburk.com/ です。
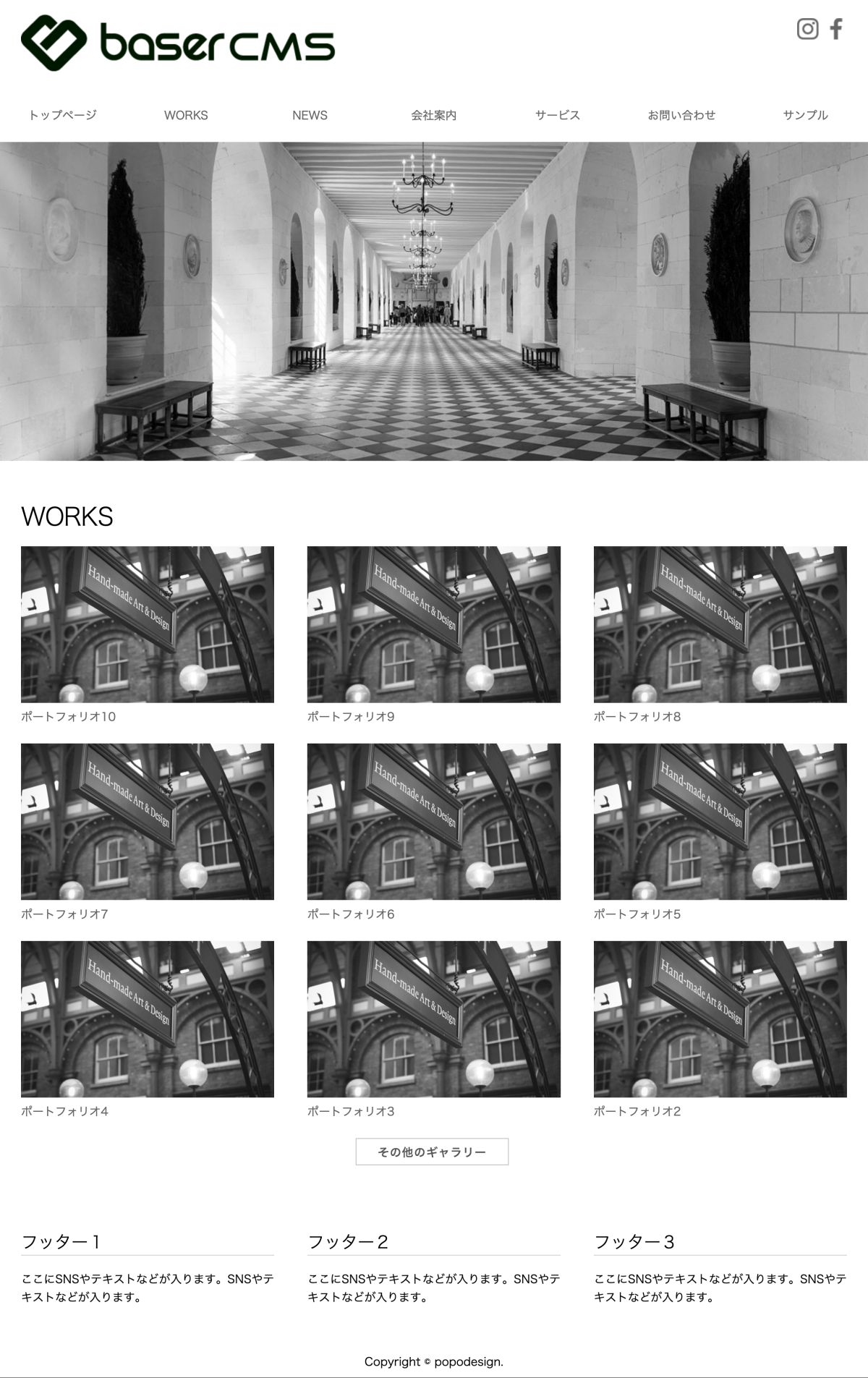
ThemePortfolio - ポートフォリオ
ポートフォリオなどの写真の掲載に向いてるシンプルなテーマです。
ポートフォリオを元にテーマを作成しました。
ソースコードは https://github.com/kaburk/ThemePortfolio です。
動作サンプルは https://portfolio.theme.kaburk.com/ です。
ThemeLpTheme - LPテンプレート
ランディングページなどの制作に向いてるシンプルなテーマです。
LPテンプレートを元にテーマを作成しました。
ソースコードは https://github.com/kaburk/ThemeLpTheme です。
動作サンプルは https://lp-theme.theme.kaburk.com/ です。
まだまだbaserCMS5系のプラグインがないので基本機能で動作する部分だけをテーマ化してみました。
githubにそれぞれのソースコード置いていますので、ダウンロードして使っていただいて構いませんが、実際に公開されるサイトに利用される場合はポポデザインさんの利用規約に沿ってご利用くださいませ。
(商用・個人のサイト作成問わず無料で著作権表示のコピーライトも削除OKという何とも太っ腹な規約のようです!)
後ほどバナープラグインなど、組み込み時によく使うプラグインもbaserCMS5系版が公開されたらそちらも使っていこうと思います。
バグなどまだまだ色々あるようです・・・
固定ページにショートコード埋め込んでメールフォーム出そうとしたらエラー出ちゃったり、別の固定ページ呼び出そうとしたれラー出ちゃったりと、まだまだ色々あるようです。
バグをみつけたらgithubのissuesを立てていただけると、コアメンバーが気が付きやすいので後ほど改修されると思います。
というか、時間見て自分も改修を行わなければ・・・