baserCMS5 × Vite × 11tyでAPIデータの取得とHTML生成する
baserCMS5からREST APIが標準で使えるようになりましたのでヘッドレスCMSとしてbaserCMS5を使い、HTMLコンテンツを生成する手順を紹介します。
各ツールの役割
baserCMS5:ヘッドレスCMSとしてREST APIを提供。今回はブログ記事をAPI経由で取得してみます。
11ty(Eleventy):ヘッドレスCMSのAPIからコンテンツを取得できる静的サイトジェネレーターでHTMLを出力します。
Vite:11tyだけではCSSとJSのビルドはできないので、そこを補うために11tyと組み合わせて使います。
ちなみに「Vite 読み方」で検索すると、
Vite(ヴィート)は、2020年に1.0.0-rc.1がリリースされた、比較的新しいフロントエンドのビルドツールです。
だそうです。
ふるえるぞハート!燃えつきるほどヒート!!刻むぞ血液のヴィート!
Viteプロジェクトの作成
Viteの公式ガイド を参考にまずはプロジェクトを作成します。
npm create vite@latest
上記を実行すると色々質問されるので、下記のようにしました。
✔ Project name: … vite-test
✔ Select a framework: › Vanilla
✔ Select a variant: › JavaScript
プロジェクトのルートに移動して実行しろとのことでしたので、早速動作を確認します。
cd vite-test
npm install
npm run dev
色々モジュールがインストールされた後、下記のようになります。
VITE v5.0.5 ready in 221 ms
➜ Local: http://localhost:5173/
➜ Network: use --host to expose
➜ press h + enter to show help
早速、ブラウザで http://localhost:5173/ にアクセスしてみるけど、アクセスできない、、、あれ?
一旦CTRL+Cで止めて
npm run dev -- --host
とすると良いそうです。(参考 https://qiita.com/ginger-yell/items/602091d7010f77fbb47a)
改めて、ブラウザで http://localhost:5173/ にアクセスするとOKでした!
Viteで11tyを利用するためのプラグインを導入
HTMLテンプレートを使ってAPIでブログ記事データを取得したいので、Viteで11tyを扱うためのプラグイン vite-plugin-eleventy をインストールします。
npm install --save-dev vite-plugin-eleventy
https://ja.vitejs.dev/guide/using-plugins.html を参考にして vite.config.jsを作成します。
必要なnodeライブラリをインストール
必要なライブラリをインストールします。
npm install --save-dev sass dotenv node-fetch@2
各種ファイルを準備
挙動の確認ができたので使わないサンプルファイルは紛らわしいので削除しておきます。
rm -r public index.html style.css main.js counter.js javascript.svg
動作検証用に index.html と style.scss を作成します。
ファイルを作成したらブラウザで http://localhost:5173/ を確認してください。
npm run dev -- --host
を実行していない場合はあらためて実行後にブラウザで確認します。
baserCMS5のAPIを利用可能にする
baserCMS5をインストールして、ローカルのブラウザで確認できる状態にしておいてください。
公式ドキュメントのインストールガイド「ローカル環境を構築して利用する」に沿って、Docker環境で動作するようにインストールしてみました。
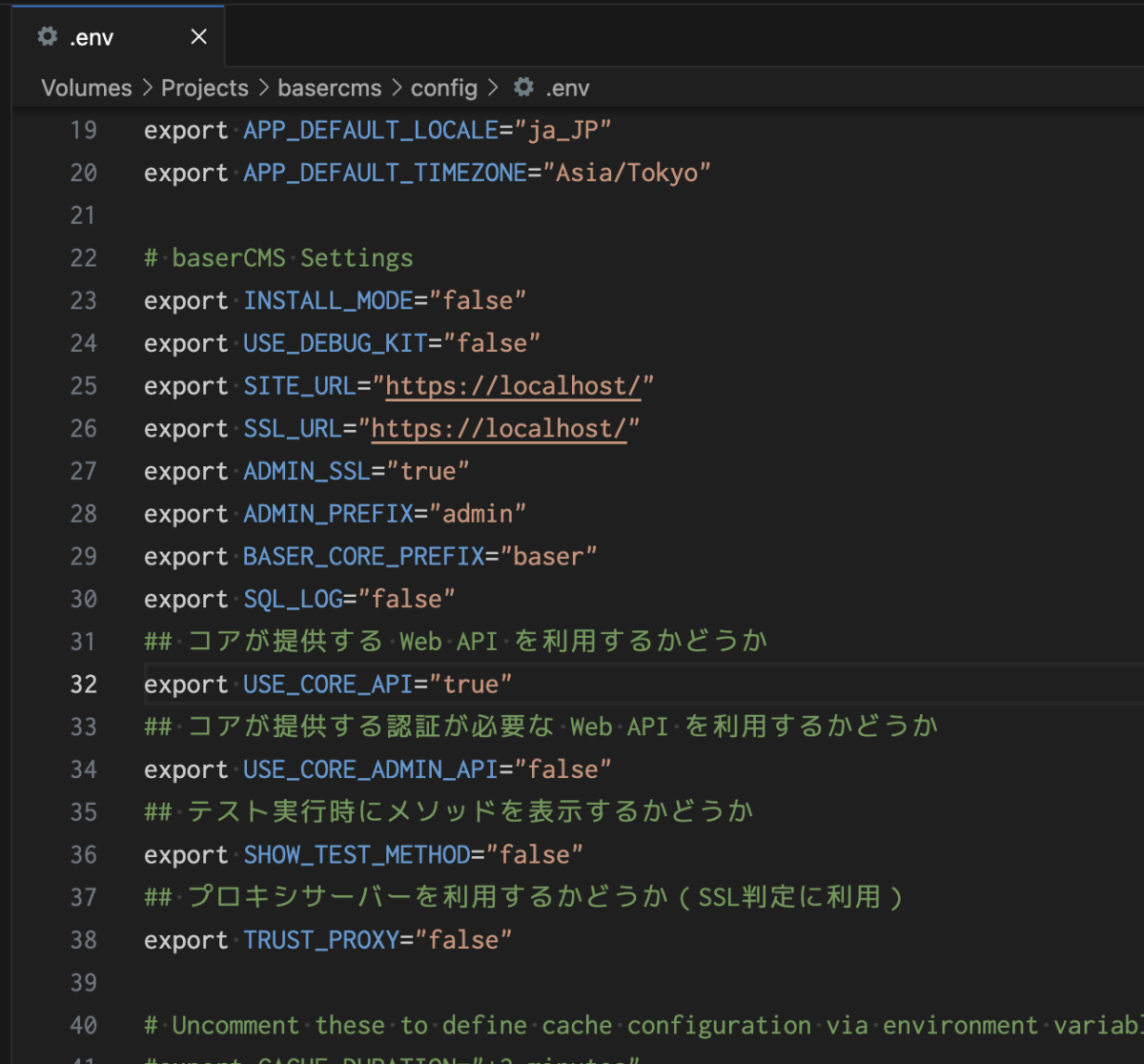
APIはインストール直後は有効になっていないので「Web API ガイド」にしたがって config/.env の内容を書き換えます。
今回はブログ記事の取得を試すので、USE_CORE_API を true にして有効化しています。
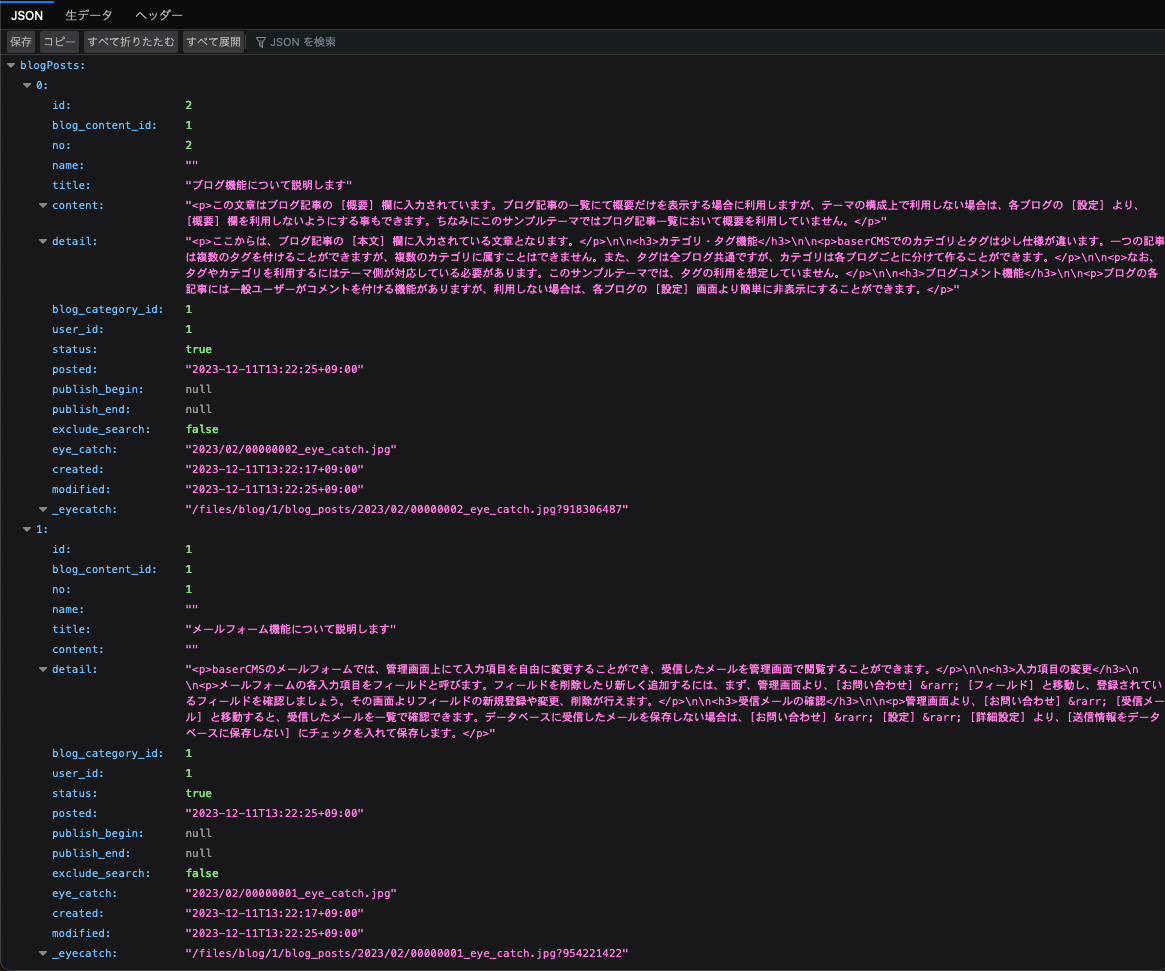
https://localhost/baser/api/bc-blog/blog_posts.json
にアクセスするとブログ記事の一覧情報がJSON形式でバッチリ取得できました!
APIで取得したブログ記事一覧を表示してみる
11tyのプラグインを追加できたので、HTMLテンプレートとデータファイルを用意して動作確認します。
先ほど作った index.html を index.njk とリネームしてnunjucksテンプレートとして使うようにして下記のように書き換えます。
参考:https://mozilla.github.io/nunjucks/
APIで取得したブログ記事一覧のnoとtitleを一覧表示する処理を記述しています。
各種設定を記述する .envファイルを作成します。
_dataディレクトリを作成してその中にJSファイルを入れるとプロジェクト全体で使用できるようになるようです。
参考:https://www.11ty.dev/docs/data-js/
ただし拡張子はcjsにする必要があるとのことでした。
下記はAPIのURLをnode-fetchでGETして取得したJSONデータをテンプレートに反映する処理になります。
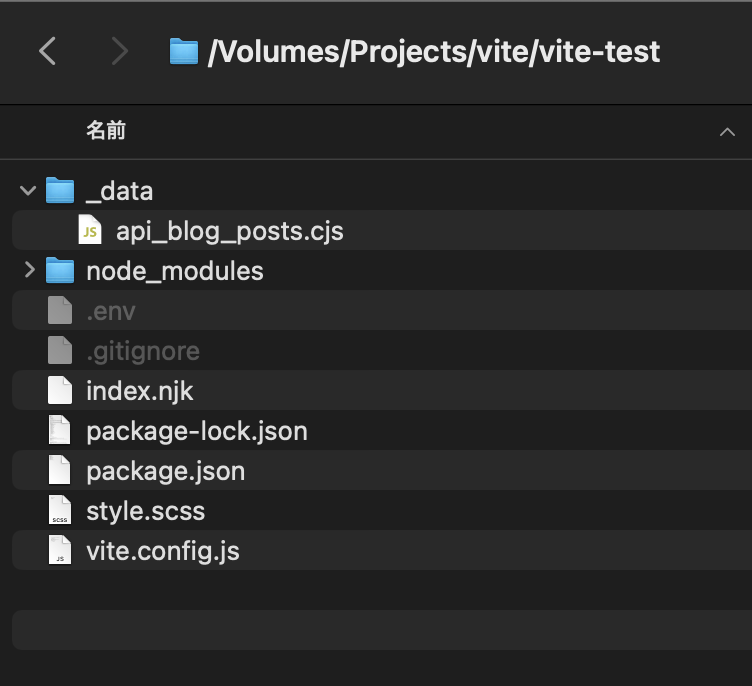
ここまで作成したファイルの一覧
動作確認
先ほどと同じく、ファイルを作成したらブラウザで http://localhost:5173/ を確認してください。
npm run dev -- --host
を実行していない場合はあらためて実行後にブラウザで確認します。
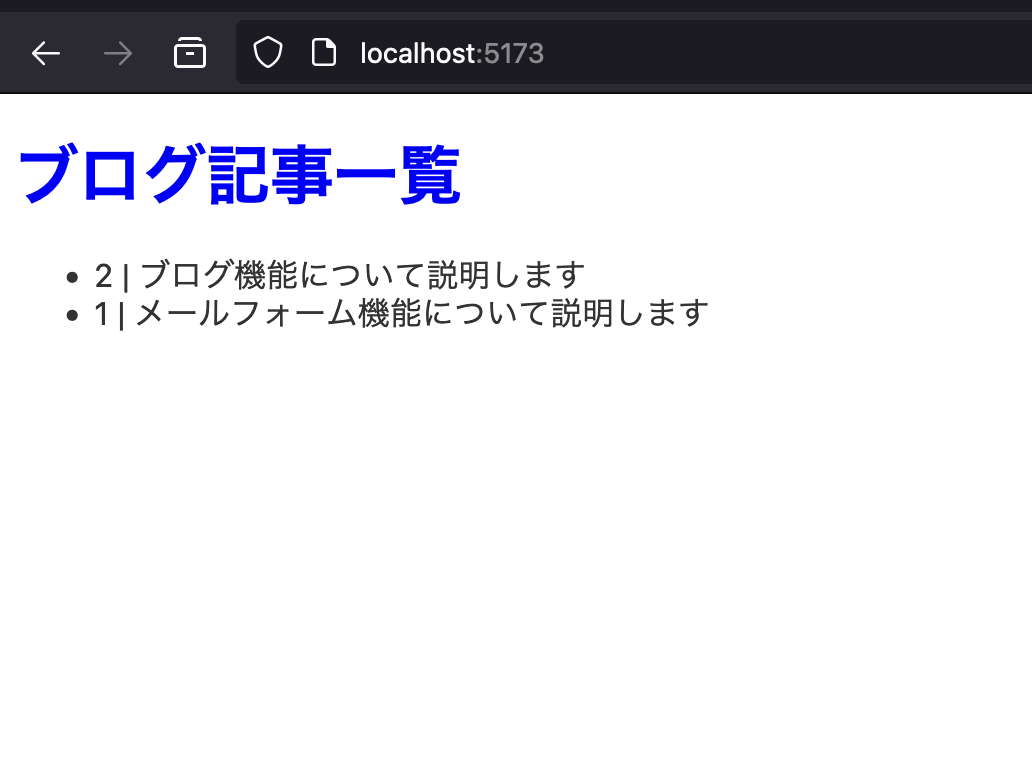
無事、ブログ記事一覧が表示されました!
.envに記述したAPIのURLのパラメータをいろいろ変えると別のブログを取得したり表示する記事数を変えたりできますよ。
最後に
フロントエンド側の仕組みはまだまだあまり詳しくないのでいろいろ勉強しようと思います。
baserCMS5のAPI自体は非常に簡単に扱えますので、ぜひ皆さんもいろいろ活用してみてください!
認証も行えば管理側の操作もAPIを使っていろいろ操作できるようですので、ブログ記事を投稿するアプリ作ったりもできそうですので、いずれ試してみたいと思います。