最近、baserCMSをちょこちょこいじくっています。
最近、baserCMSをちょこちょこいじくっています。よくできてますよね!でも、サイト制作をしていると、こうだったら・・・というのは必ず出てくるもので、そういったのはさくっと実装して開発元にフィードバックするといいのはわかっているのですが、なかなか手が出せないでいた今日この頃。
まぁ、前置きはさておき、CMSなんかではWYSIWYG(ウィジウィグ)エディタがよく導入されていて、タグ打ちもできたり、見たまま編集みたいなこともできたりするわけです。
で、baserCMSで導入されている「CKEditor」というとっても有名なエディタのがあるのですが、baserCMSに導入されている初期状態だとHTMLタグが「ソース(モード)」←→「WYSIWYG(モード)」と、切り替えるたびに自動で整形されて場合によってはソースが残念な改行位置になってたりしていました。
これはこれでいいのではないかという意見もあるかもしれませんが、CKEditorは以前MovableTypeなんかにもプラグインを入れて使っていたので、その時カスタマイズしていたのを思い出して、baserCMSにも反映してみようという試みです。
※ baserCMS 2.1.2で動作確認しています。
設定箇所
元になるファイルが
/(baserCMS設置場所)/baser/vendors/js/ckeditor/config.js
にありますので、これを
/(baserCMS設置場所)/app/vendors/js/ckeditor/config.js
にコピーします。
baserフォルダのファイルを直接編集すると、バージョンアップ時にごっそり消えて初期化されますので、ご注意を。
baserCMSのファイルの「ファイル読み込みの優先順位」については、公式サイトをご覧ください。
config.js にカスタマイズ内容を記述する
詳しくは 「CKEditor for Movable Typeの出力ソースをカスタマイズする方法|Blog|Skyward Design」 がよくまとまっていて参考になりましたので、御覧ください。
その中の「開始タグ直後の改行を無効化する」「ソースコードのインデントをなしにする」というのが、私の求めていたものだったので、こちらを導入してみました。
以下はソースです。
/app/vendors/js/ckeditor/config.js
/*
Copyright (c) 2003-2012, CKSource - Frederico Knabben. All rights reserved.
For licensing, see LICENSE.html or http://ckeditor.com/license
*/
CKEDITOR.editorConfig = function( config )
{
// Define changes to default configuration here. For example:
// config.language = 'fr';
// config.uiColor = '#AADC6E';
// 文字参照に変換する文字
config.entities_additional = '#9312,#9313,#9314,#9315,#9316,#9317,#9318,' +
'#9319,#9320,#9321,#9322,#9323,#9324,#9325,' +
'#9326,#9327,#9328,#9329,#9330,#9331';
};
CKEDITOR.on('instanceReady', function(ev) {
// 処理対象タグ
var tags = ['div',
'h1','h2','h3','h4','h5','h6',
'p',
'ul','ol','li','dl','dt','dd',
'table','thead','tbody','tfoot','tr','th','td',
'pre', 'address'];
for (var key in tags) {
ev.editor.dataProcessor.writer.setRules(tags[key], {
breakAfterOpen : false
});
}
// ソースコードのインデントをなしにする -> 半角スペース2個に変更
ev.editor.dataProcessor.writer.indentationChars = ' ';
// 空要素のタグ(br,img,input)の閉じ方を変更する
ev.editor.dataProcessor.writer.selfClosingEnd = '>';
});
上記ソースでハイライトしている部分が追加した内容です。
インデントなしにするところは、スペース2個入れて、スペースでインデントするように変更しています。
baserCMSの管理画面のCKEditorでうまく反映されない場合は、ブラウザのキャッシュをクリアしてから管理画面を再表示してみてください。
Firebugなんかで JavaScriptファイルのURLを調べて直接表示して、追記した内容が表示されていれば、多分大丈夫だと思います。
http://(設置サイト)/js/ckeditor/config.js?t=(ランダムな文字)
多分、上記のようなURLで表示されるはず。
結果ソースが見やすくなったよ
たぶん。下の画像を見てもらえば、一目瞭然です。
少なくとも自分はこれで満足です!
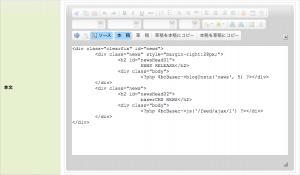
[caption id="attachment_1180" align="alignleft" width="300"]
 CKEditor カスタマイズ前
CKEditor カスタマイズ前(クリックで拡大します)[/caption]
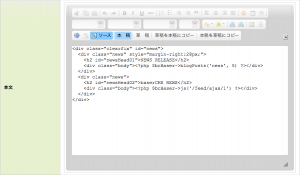
[caption id="attachment_1181" align="alignleft" width="300"]
 CKEditor カスタマイズ後
CKEditor カスタマイズ後(クリックで拡大します)[/caption]
参考ページ
- ページ編集画面のソース表示で編集したHTMLタグについて|フォーラム|baserCMSユーザーズ
- CKEditor for Movable Typeの出力ソースをカスタマイズする方法|Blog|Skyward Design
- CKEditor 3.x/Developers Guide - CKSource Docs
- ファイル読み込みの優先順位 | baser CMS - 国産オープンソース!フリー(無料)で『コーポレートサイトにちょうどいいCMS』