
※ この記事は2021年baserCMSアドベントカレンダーの記事です。
JSON-LDとは
JSON-LD(Linked DataのJavaScriptObject Notation)は、検索結果を促進するためにWebサイトから機械可読データを作成するための手段の一つです。Googleが推奨しています。
Googlebotなどの検索クローラーにインデックス作成が容易なコンテンツを配信することが可能になるとのことで、設定することで下記のようなメリットがあります。
- 検索結果に構造化データに応じた内容が表示される(必ずではない?)
- 検索エンジンにマークアップした箇所の情報がより正確に伝わる
baserCMSのテーマに組み込んでみよう
私がこのブログのテーマで使っている elements を github に公開してみました。
https://github.com/kaburk/smart-blog/blob/main/Elements/json_ld.php
右上の [raw] ボタンを押すと、右クリックで保存できます。
保存ができたら、現在利用されているbaserCMSのテーマ内Elementsフォルダにjson_ld.phpをアップしてください。
{baserCMS設置フォルダ}/theme/{利用しているテーマ}/Elements/
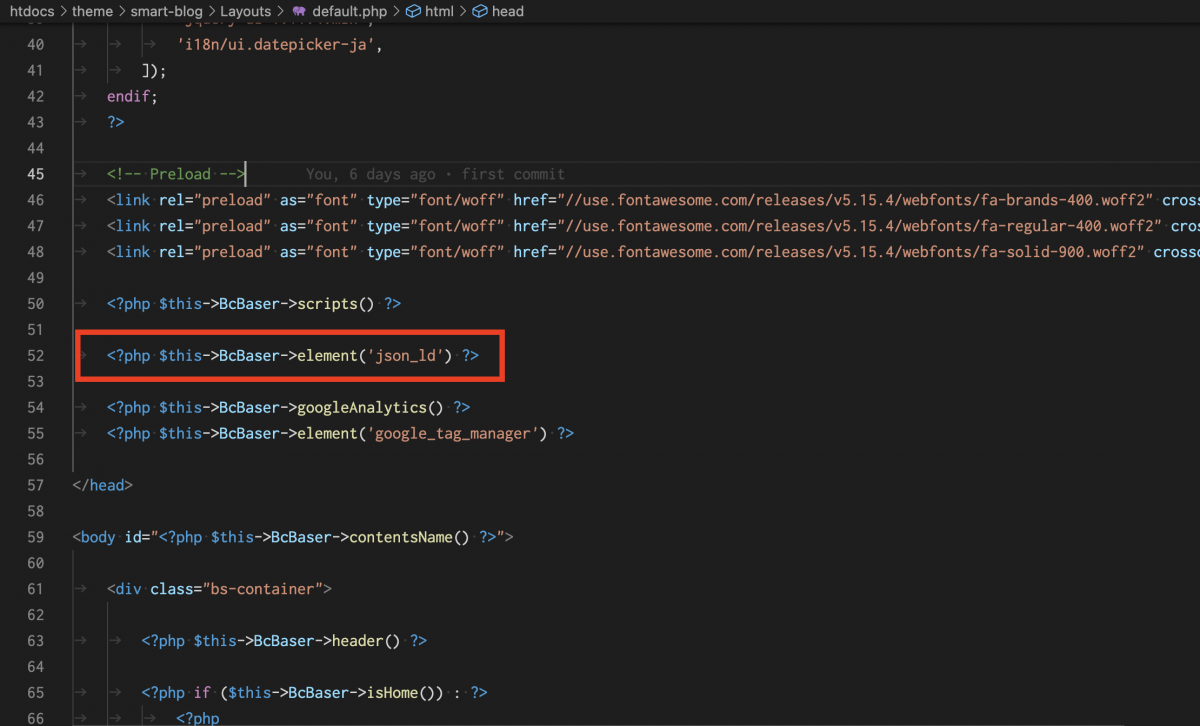
次に、Layouts に elements を利用するように追記します。
例:
{baserCMS設置フォルダ}/theme/{利用しているテーマ}/Layouts/default.php
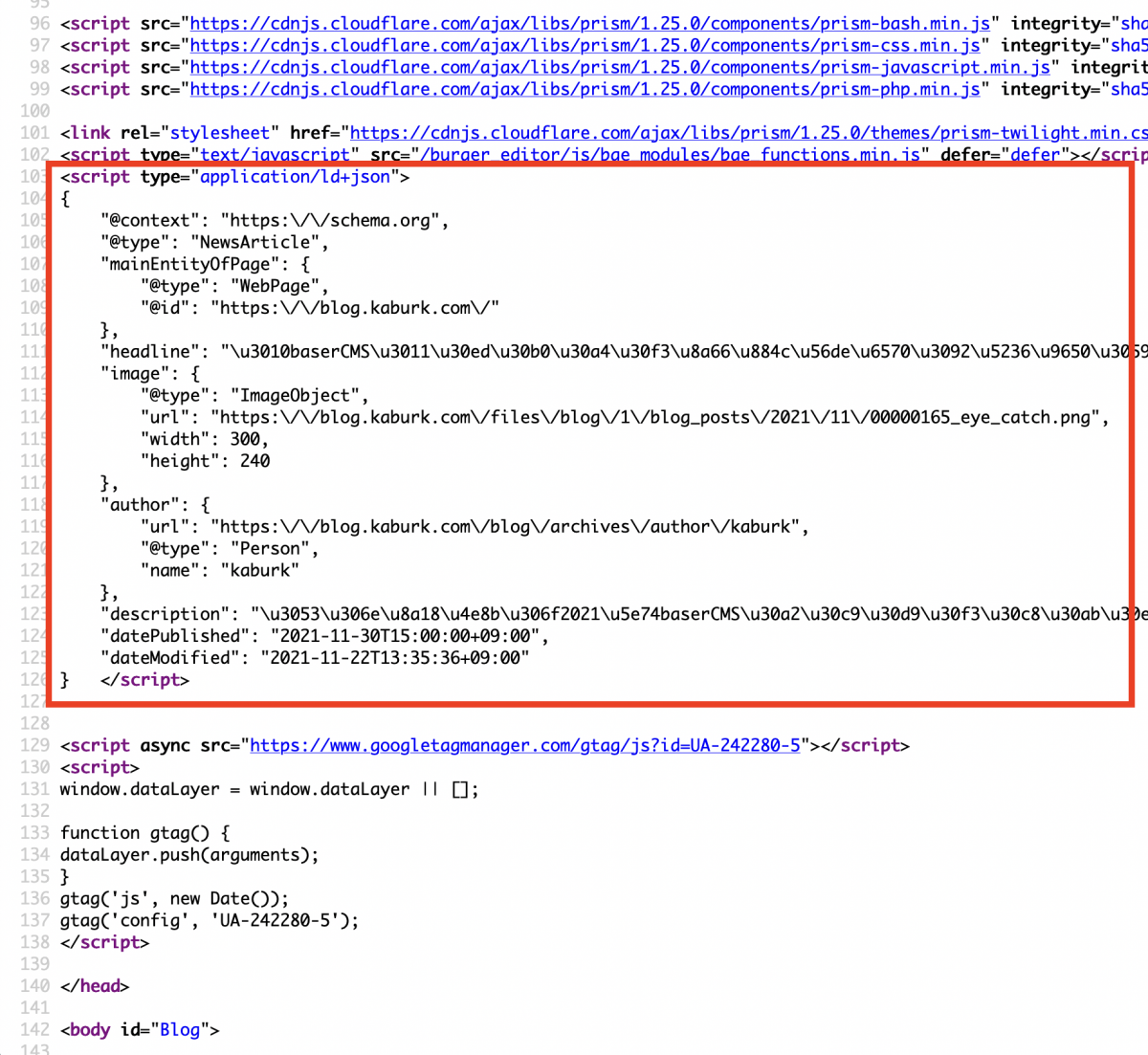
上記のファイルのheadタグの間に下記の赤枠のようにelementsを呼び出すコードを追記します。
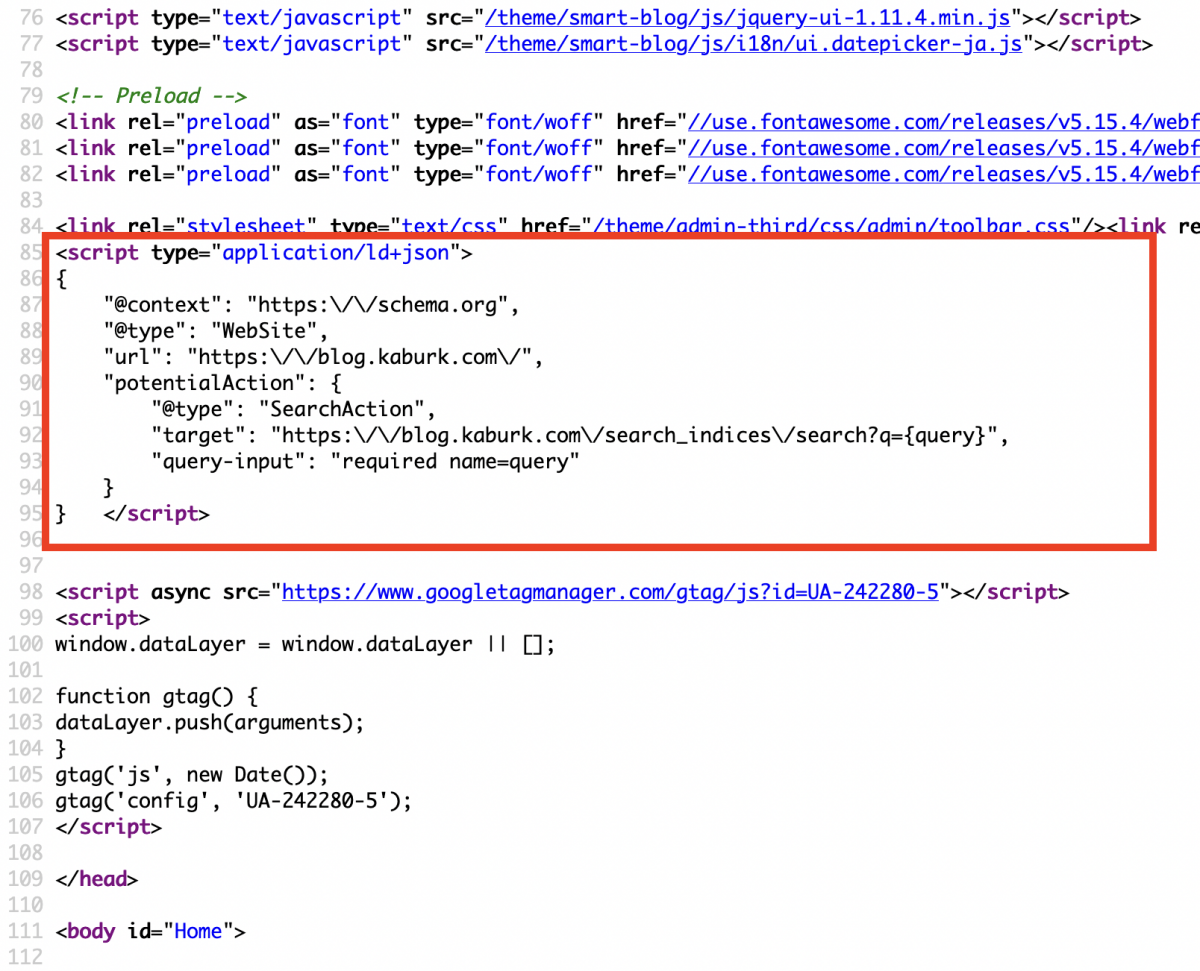
アップロード後、ブラウザからソースを確認するとJSON-LDが出力されていると思います。
※ うまく表示されないときは、キャッシュが消えていないと思われますので、管理画面右上のキャッシュクリアを実行の上、ブラウザのキャッシュもクリアしてみてください。
TOPページ、ブログ記事で、それぞれ出力される内容を分けています。
もっとこのようにしたほうがいい、ここがおかしいなどありましたら、githubにプルリクいただければと思います(^^)
動作確認の方法
JSON-LDの導入ができても、実際にGoogleの検索結果に反映されるには少し時間がかかるみたいです。
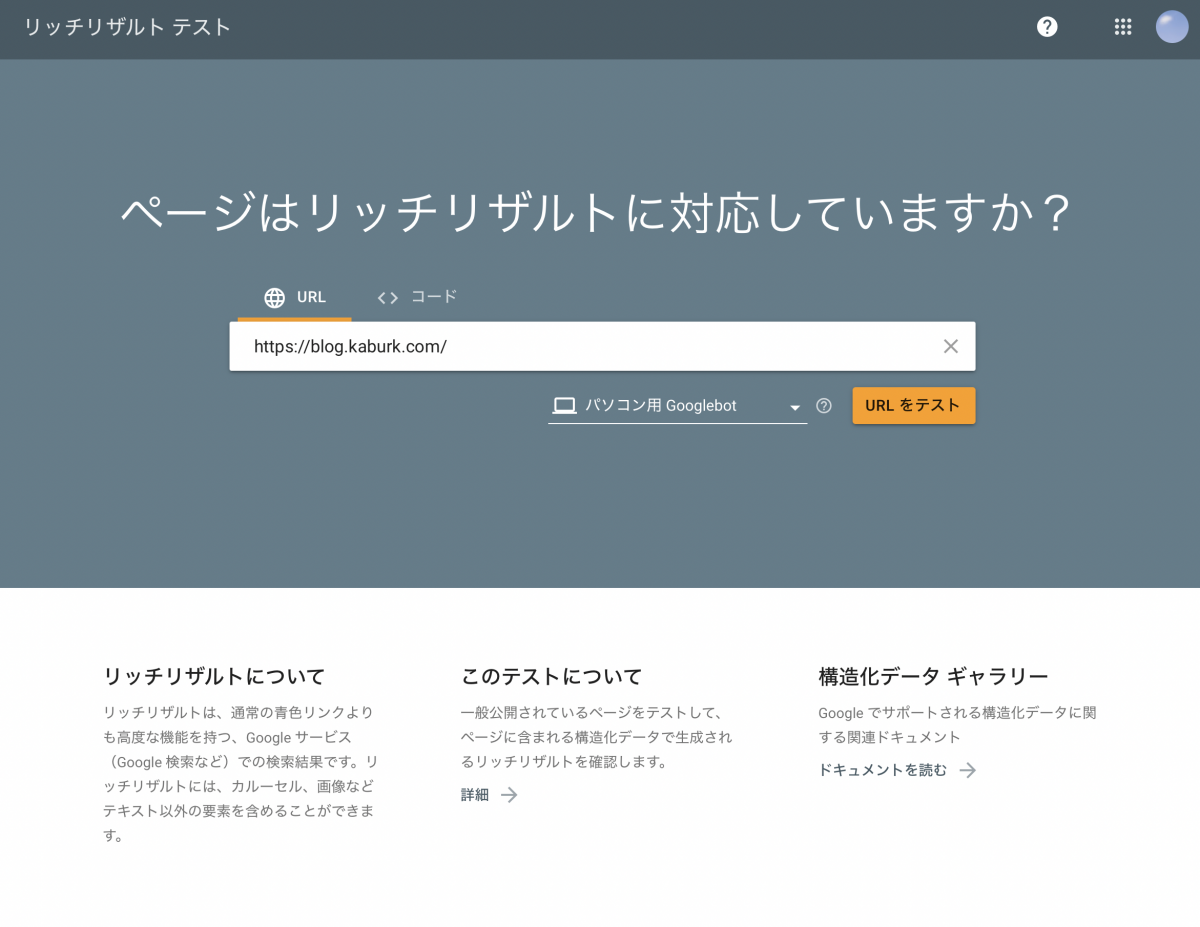
そこで皆さんおなじみの Google Search Console に リッチリザルトテスト というのがあります。
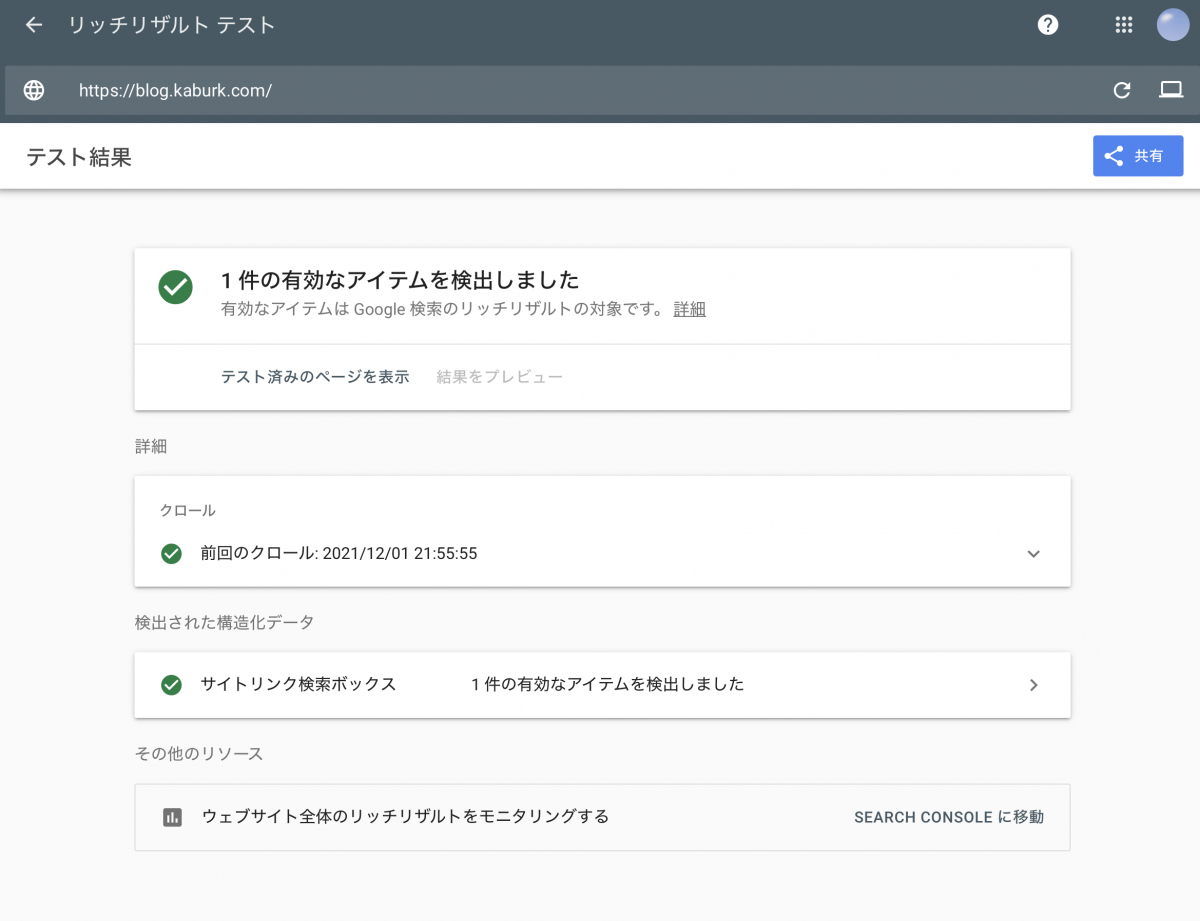
こちらでJSON-LDの設定が正しくできているかどうかチェックができます。
検索結果
さてさて、ここまでできても、検索結果に反映されるのは何時になるのだろうか、、、
実際に反映されたら追記したいと思います!
baserCMSのテーマ
このブログのテーマはgithubに設置して随時更新していますので、よかったらJSON-LDだけでなくテーマごと参考にしてください。
https://github.com/kaburk/smart-blog/
- OGP、TwitterCard メタタグ
- JSON-LD用エレメント
- DNSプリフェッチ
- Google Adsense
- テーマ用専用の設定画面(プラグイン実装)
などに対応しております。
もう少し整理できたらbaserマーケットにも公開しようかと思ってます。
baserCMS関連書籍
|
|







![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/226083ab.7b69c10a.226083ac.9ce191c1/?me_id=1278256&item_id=18881436&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F5886%2F2000008105886.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/226083ab.7b69c10a.226083ac.9ce191c1/?me_id=1278256&item_id=19187460&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F1073%2F2000007711073.jpg%3F_ex%3D400x400&s=400x400&t=picttext)