
対象読者
- WebサイトのSEO担当者
- パフォーマンス改善(Lighthouse)に興味がある方
- PageSpeedを使ったことがある人でサイトのパフォーマンス改善をしたい方
Lighthouseとは
Google製のウェブアプリの監査(評価)ツールになります。
Lighthouseは何につかうのか
SEOやサイトの状態をスコア化してくれます。
SEO対策だけではなく、閲覧時の速度改善にも利用することができます。
Chromeのエクステンションでボタン一つで簡単に使えますので、ぜひ使ってみてください!
PageSpeedInsights(PSI)との違い
監査ツールとしては、PageSpeedInsights(PSI)がそっちの世界では結構有名かと思いますよね。
しかし、Lighthouseは、より詳細なスコア化してくれます。
両者の違いは簡単に記載しますと、下記の通りです。(厳密な違いや、そもそも勘違いしていたらツッコミお待ちしています!)
- PSIは、主に「表示速度」の最適化に主眼をおいている
- Lighthouseは、「表示速度」以外の要素(ウェブアプリとしての品質・SEO・以外の要素を数値化できる)
LighthouseとPSIの使い分け
両者は微妙に異なるデータを取得しているので、併用すれば良いとGoogle先生がおっしゃっています。
速度の観点では、PSIとLighthouseは簡単に記載しますと、違いは以下のような感じです。
- Lighthouse: クライアントがアクセスした実績ベース
- PSI: 世界中のChromeユーザがアクセスした実績ベース
Chrome ユーザー エクスペリエンス レポートとはどのように違うのですか?
https://developers.google.com/speed/docs/insights/faq?hl=ja
PageSpeed Insights では Chrome ユーザー エクスペリエンス レポート(CrUX)のデータを組み入れて、サイトの実際のパフォーマンス情報を FCP と DCL という 2 つの指標として算出して表示します。CrUX と PSI のパフォーマンス データはいずれも実際の環境でユーザーによって生成されたものであり、ユーザーがウェブをどのように利用したかを表しています
Lighthouseを使ってみる
私はFirefox派なので、https://addons.mozilla.org/ja/firefox/addon/lighthouse-projects/ より導入しました。
あとは、画面右上などにアイコンが追加されます(追加されない場合は手動で追加しましょう!)ので、該当のサイトを表示したブラウザタブで、ポチッと押すだけです。
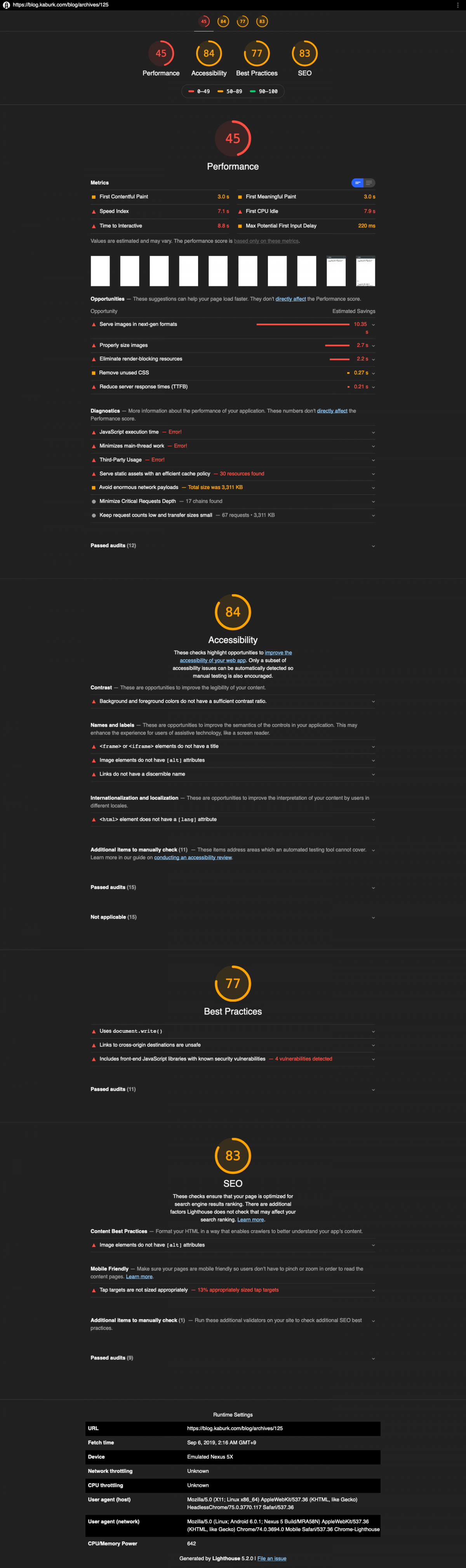
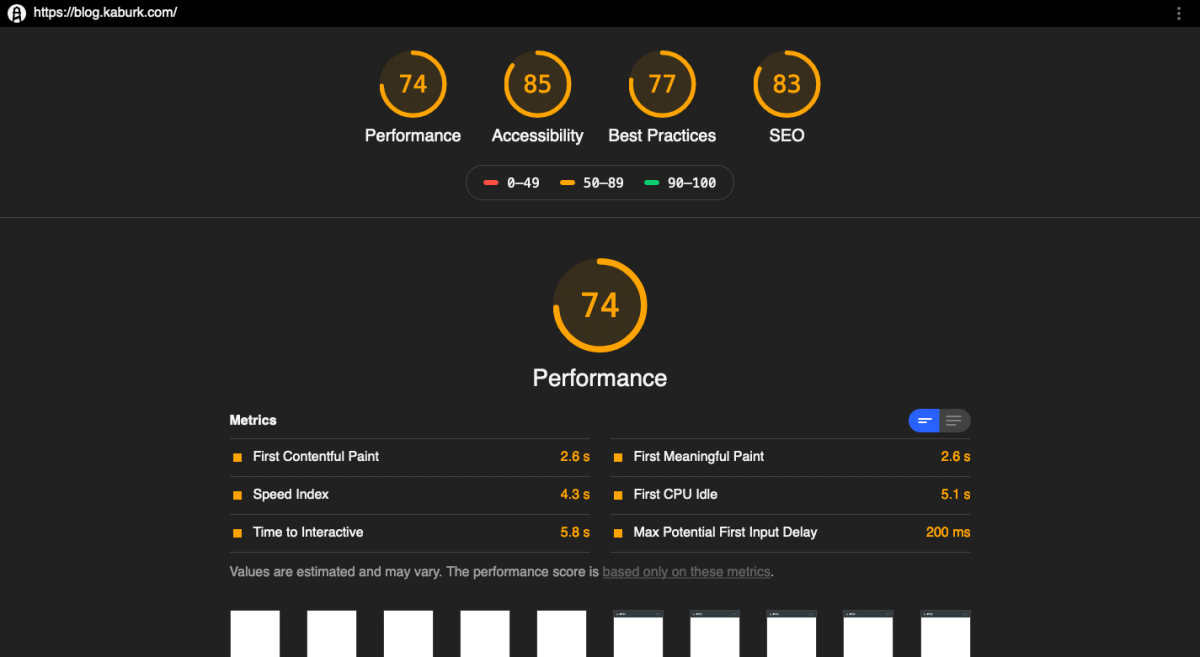
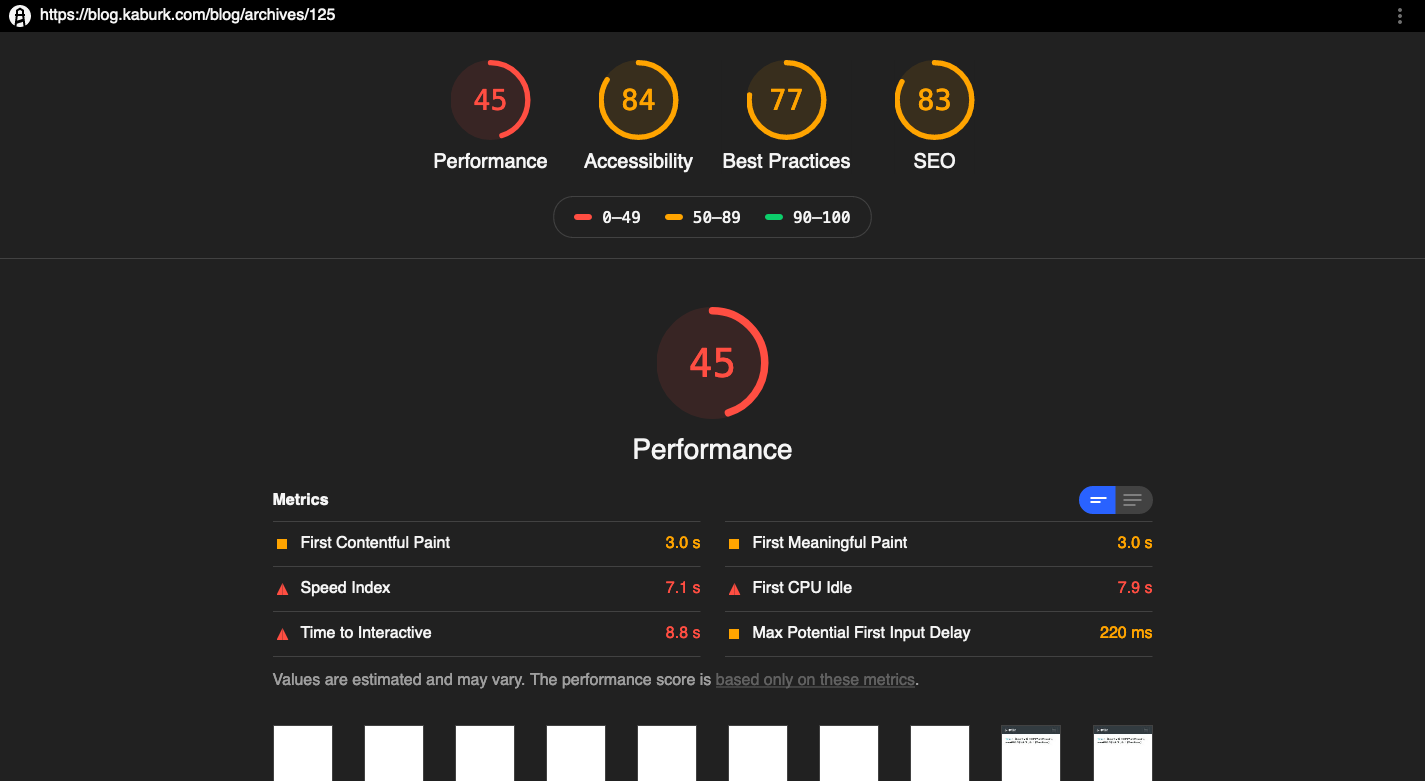
チェックが完了すると、自動で別タブに結果が表示されます。
なかなか良くない数値がでていますね。。。
指標・目標
全てにおいて100店を目指す必要はございませんが、やはりある程度高い数値を目指したいですよね。
現状の課題を分析してみました。
- AMP対応
- PHP経由で読み込んでいる静的コンテンツ(CSS、JS、IMGなど)を実態を置いてみる
- CSS、JSのminify(ミニファイ)化
- 画像の最適化(無劣化圧縮)
- そもそも次世代画像圧縮(webpなど)を使う
- 遅延ロードを使う
などなど、時間がかかりそうなので、ブログ記事を増やしつつ、今後の課題にしたいと思います。
まとめ
LighthouseはPSIと異なり、かなり指標が多く、すべてをクリア(100%)は少し現実的ではなさそうです。
自身のサイトの特徴と照らしあわせて、改善項目をおこなうのが現実的な使い方になると思います。
改善方法に関しては、昔から言われていることから、PWAなど昨今の時流にのったものまで、いろいろありました。
まずは自分のサイトのボトルネックを知るところからになるかと思います。