baserCMSの管理画面には編集の履歴を管理する機能はないんですね。
しかし便利なプラグインがbaserマーケットで公開されています!
履歴管理
これがなかなか便利です。
プラグインを導入すると、何も考えずにブログ記事を保存する毎に自動で変更時の状態が保存されていきます。
保存してしまって、あ!まちがえた!とか、以前何書いていたっけ、等々の自分の書いた内容を振り返ったり、ミスを軽減できます。
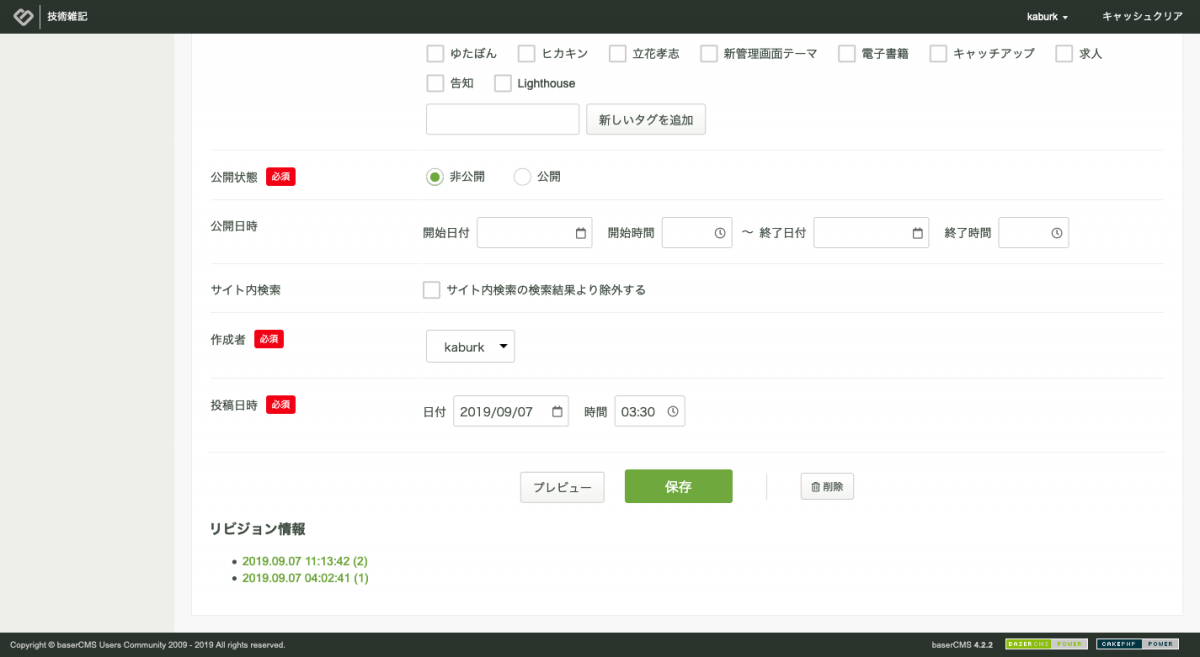
導入後の様子
フロントエンド側(サイト上の見た目)には特に影響はありません。
管理システム ブログ記事投稿画面の下部に保存する毎に保存時の状態が履歴として保存されます。
見たい日時をクリックすると、その保存段階での内容に投稿画面が切り替わります。
※ 編集中に押すと、変更内容が消えるので保存後にお試しください。
レンタルサーバでの利用時の注意点
設定ファイルで履歴の上限を設定変更しないと、初期状態では無制限で履歴の保存になっているので、レンタルサーバなどで利用の場合は、上限数を予め設定しておいてデータベースの容量などに注意が必要かと思います。
(ドキュメントルート)/app/Plugin/RevisionControl/Config/setting.php
私のブログの場合はMAX 20 でとりあえず設定して様子見しています。
余談
あ、使って思いましたが、ソースコード表示用にsyntax highlight できるBurgerEditorブロックが欲しいですね。
https://twitter.com/highlightjs
https://syncer.jp/how-to-use-highlightjs
あたり使えば、比較的簡単に作成ができそうですね。
参考記事: [baserCMS4]噂のBurgerEditor(有料版)に自作プラグインのブロックを追加してみる
https://qiita.com/goichi_m/items/5ca7ad426811de059117
ただ、
なので、オリジナルブロックを作成したら有料版に切り替えようかなと思います。■利用上の注意
無料版ではプログラムの改変や、ブロックの追加は禁止とさせていただきます。有料版BurgerEditorでは、ブロックの追加も可能です。
baserCMS使ってみて困ったら…
他のCMSに比べてまだまだネット上で情報が少ないbaserCMS。
しかし実は結構有名なサイト(特に開発元の福岡の大手企業など)のCMSやバックエンドシステムのベースとなっていたりします。
セキュリティ的になかなか公言できない超有名サイトも導入されていたりするので、より使いやすいシステムにしていきたいですね!
また、CakePHPをベースとしていますので、PHPに心得のある方なら比較的開発に参入しやすいと思います。
baserCMSで困ったらまずはGoogleなどで「baserCMS 〇〇(困っていること)」などで検索してみるのがおすすめですが、
- 公式フォーラム (最近discourseでリニューアルして使いやすくなりました!)
- baserCMSの雑談広場 (Facebookグループです)
- クリエイティブパートナー (特に商用で利用をお考えの場合は、お近くのパートナーさんにご相談ください!)
- qiitaのbaserCMS情報 (CakePHPで検索しても良いですね!)
- 電子書籍で学習 (最近、ユーザーの方により発売されました、公式の書籍はいつできるのか?!)
もちろん私で分かる範囲でしたらご質問も受け付けておりますので、お問合せフォームやSNSなどでご相談くださいませ。