
meta descriptionの概要説明
meta description とは、HTMLのheadセクション内のメタ要素に記載する、ページの概要を表すためのテキストです。
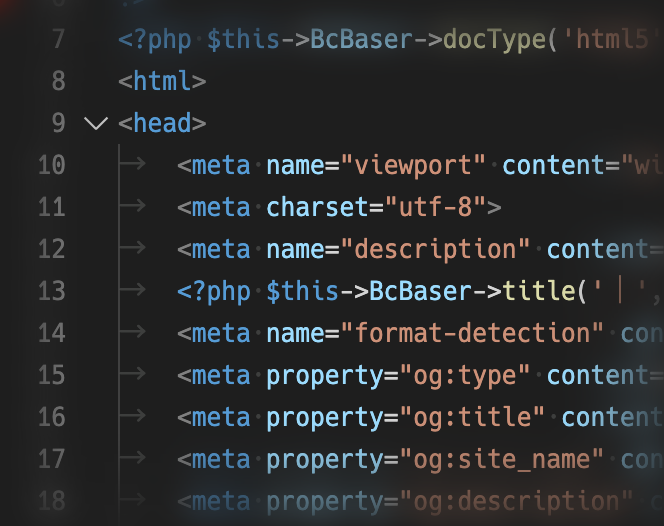
HTMLのソースで
< meta name="description" content="〇〇〇" >
の〇〇〇の部分がページの内容を表すものになり、検索エンジンの検索結果の時に表示される説明文です。
meta description は 主にGoogleの検索結果にて
- 検索ワードが太字になる
- 表示される文字数は120文字前後
- 順位には大きく影響しない(しかしクリック率は変わる)
という特徴があります。
Google のマニュアル(ヘルプ)では
https://support.google.com/webmasters/answer/79812?hl=ja を見てみると、Googleのヘルプにはmeta descriptionについては以下のように記載があります。
Google では、サイトのページを検索結果にどう表示するかを決める際の判断材料として、インライン ディレクティブとページ単位のメタタグの両方をサポートしています。
ページ単位のメタタグは、ウェブマスターにとって自サイトに関する情報を検索エンジンに伝えるための手段になります。メタタグを使用して、あらゆる種類のクライアントに情報を提供できます。各システムでは、サポートするメタタグのみを処理し、残りは無視されます。
簡単にですが、以上がmeta descriptionの概要です。
meta descriptionの実装方法【baserCMSの場合】
通常のHTMLでは <head>タグ内に
< meta name="description" content="ここにmeta descriptionを記述します。" >
というように記述します。各ページ毎に異なった内容にする必要があります。
baserCMSでの実装方法
baserCMSでは各ページのタイトルや内容を取得する便利なHelperがありますので、こちらを利用すると便利です。
$this->BcBaser->getDescription()
各ページに設定されているmeta descriptionを表示させるHelperです。
※ ver4/関数リファレンス/BcBaser getDescription
このままですと、本文の内容や、HTMLタグも表示されてしまうので、
< meta name="description" content="< ?php echo h(preg_replace('[\n|\r|\r\n|\t]', '', strip_tags($this->BcBaser->getDescription()))) ? >" >
という感じでレイアウトViewなどに記述して使います。上記の例ですと、HTMLタグと改行コードを除去しています。
表示する内容は管理画面の概要欄(ブログ記事)や説明文(固定ページ)などに記述します。
meta descriptionの効果的な記述方法
meta description を効果的に記述するポイントは以下のとおりです。
- 文字数の成約を守りつつ、適切なキーワードを含める。
- さらに、誰でも見てわかり易い内容だと望ましい。
また、以下のように考えて作ると良いと思われます。
- 記事の読者への問いかけ
- 記事の内容
- アクションを促す