この記事は2020年baserCMSアドベントカレンダーの記事です。
baserCMSのプラグイン、CuStatic(静的HTML書き出しプラグイン) と、Googleのfirebaseを使って、簡単にサイトを公開する事ができるのでその手順を記載したいと思います!
フォルダ・ファイルの準備
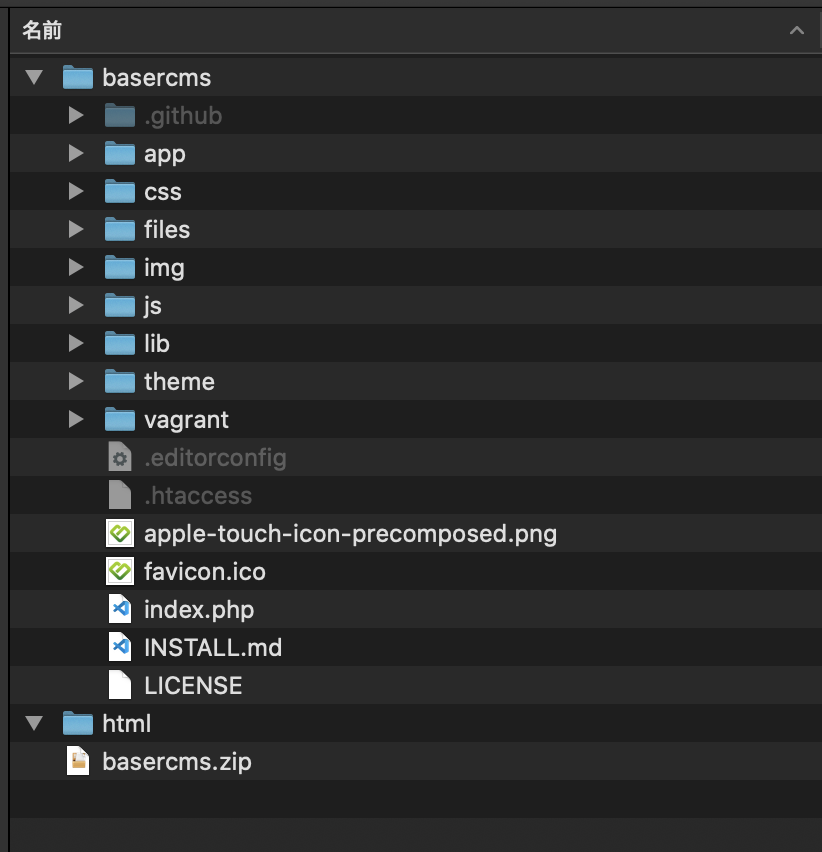
まずは作業用のフォルダを作成します。
今回は Desktopに CuStaticSample というフォルダを作成しました。
このフォルダにbasercmsをダウンロードして解凍します。
cd ~/Desktop/CuStaticSample
wget https://basercms.net/packages/download/basercms/latest_version -O basercms.zip
unzip basercms.zip
また、html書き出し用のフォルダも作成します。
mkdir html
baserCMSのインストール
PHPのビルトインサーバ機能を使って簡易webサーバを立ち上げます。
php -S localhost:9999 -t basercms
ブラウザを立ち上げ、 http://localhost:9999 にアクセスすると、baserCMSのインストール画面が表示されますので、画面の指示に従ってインストールします。
※今回はデータベースはSQLiteを選択しています。
CuStaticプラグインのインストール
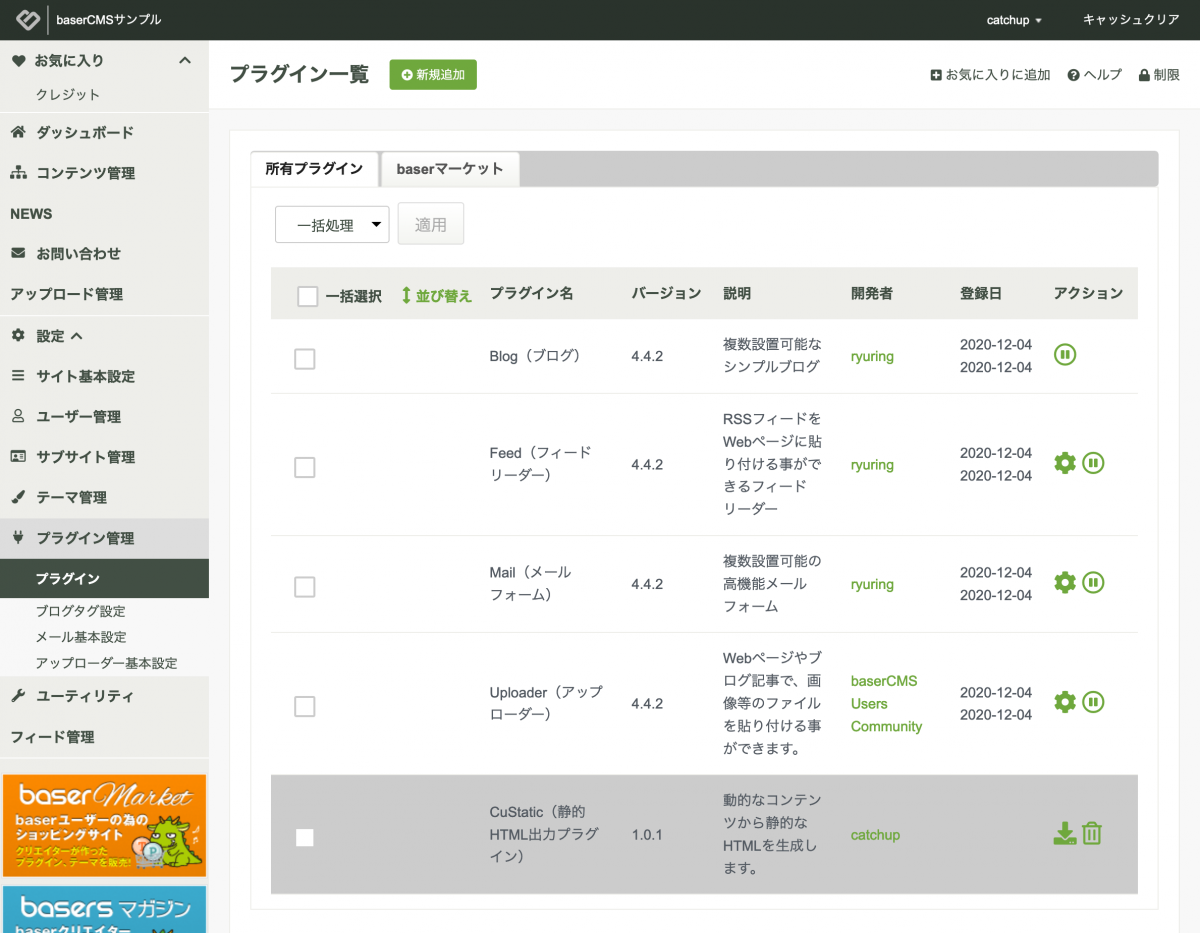
無事インストールが完成したら、CuStaticプラグインをインストールします。
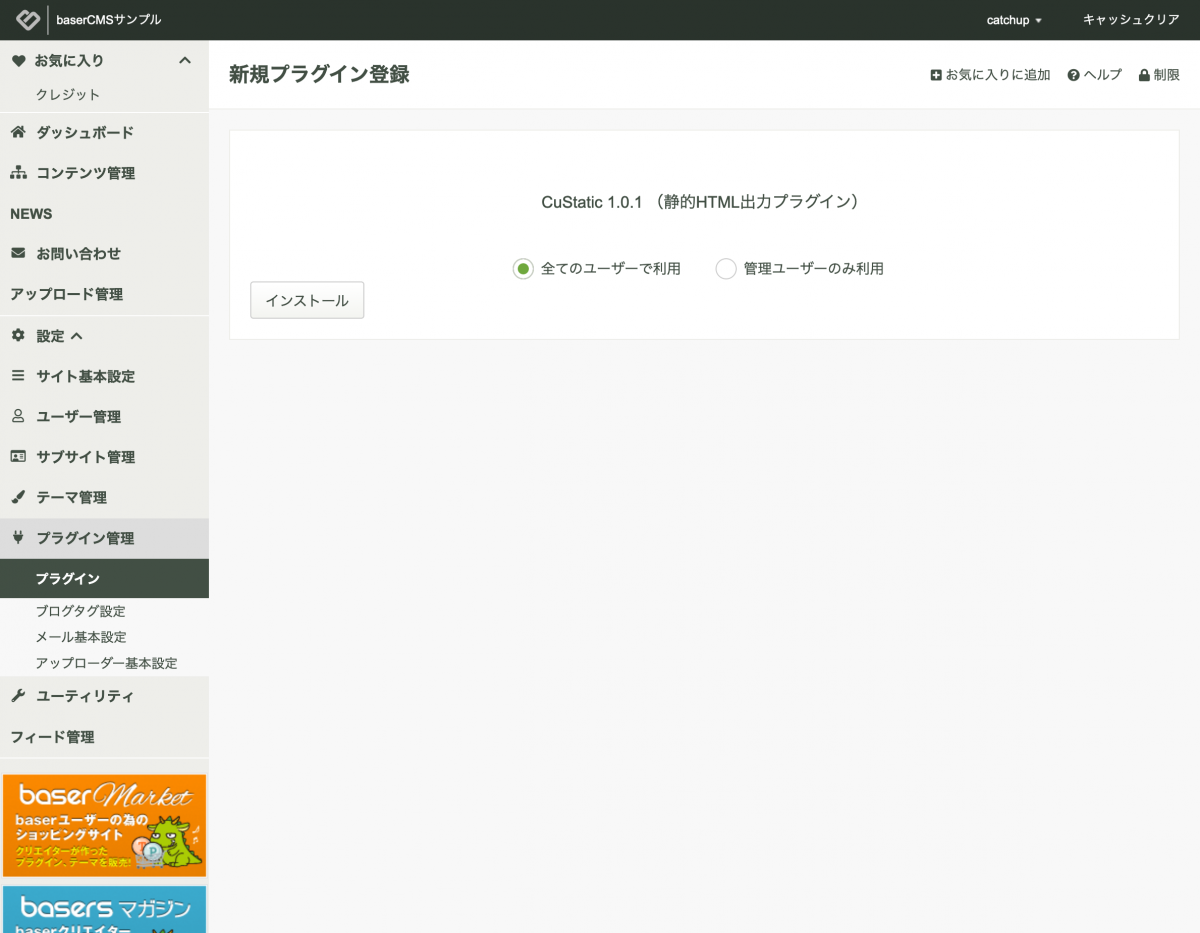
baserマーケット または、 github からダウンロードしたあと、管理画面よりインストールします。
※ githubからダウンロードした場合は、解答したフォルダをCuStaticにリネームする必要があります。
HTMLファイルの書き出し
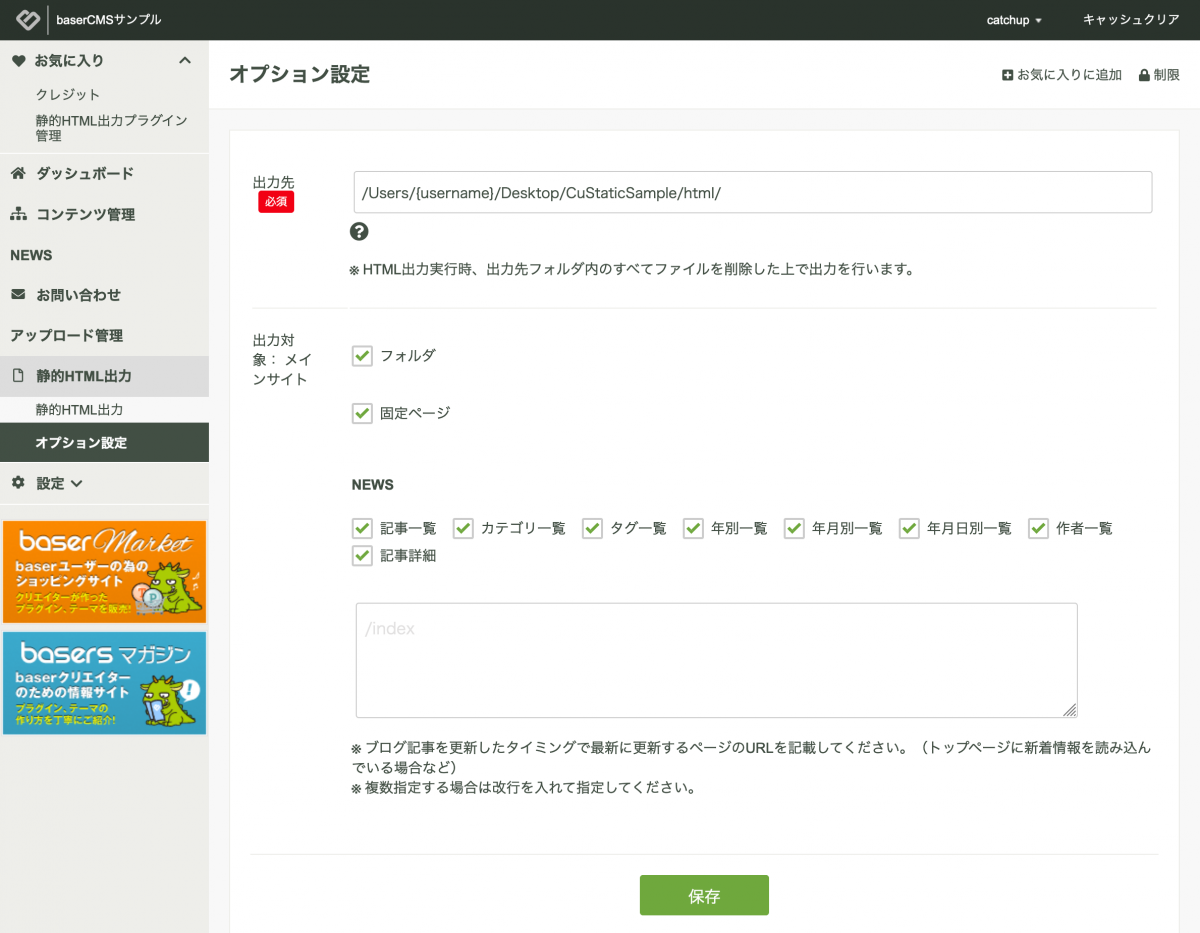
設定画面からHTMLファイルの書き出し先を指定します。
書き出し先は先ほど作成したhtmlフォルダを指定します。
/Users/{ユーザー名}/Desktop/CuStaticSample/html
※ 上記はMacの場合の例です。Window等の場合はご自身の環境に合わせてくださいね。
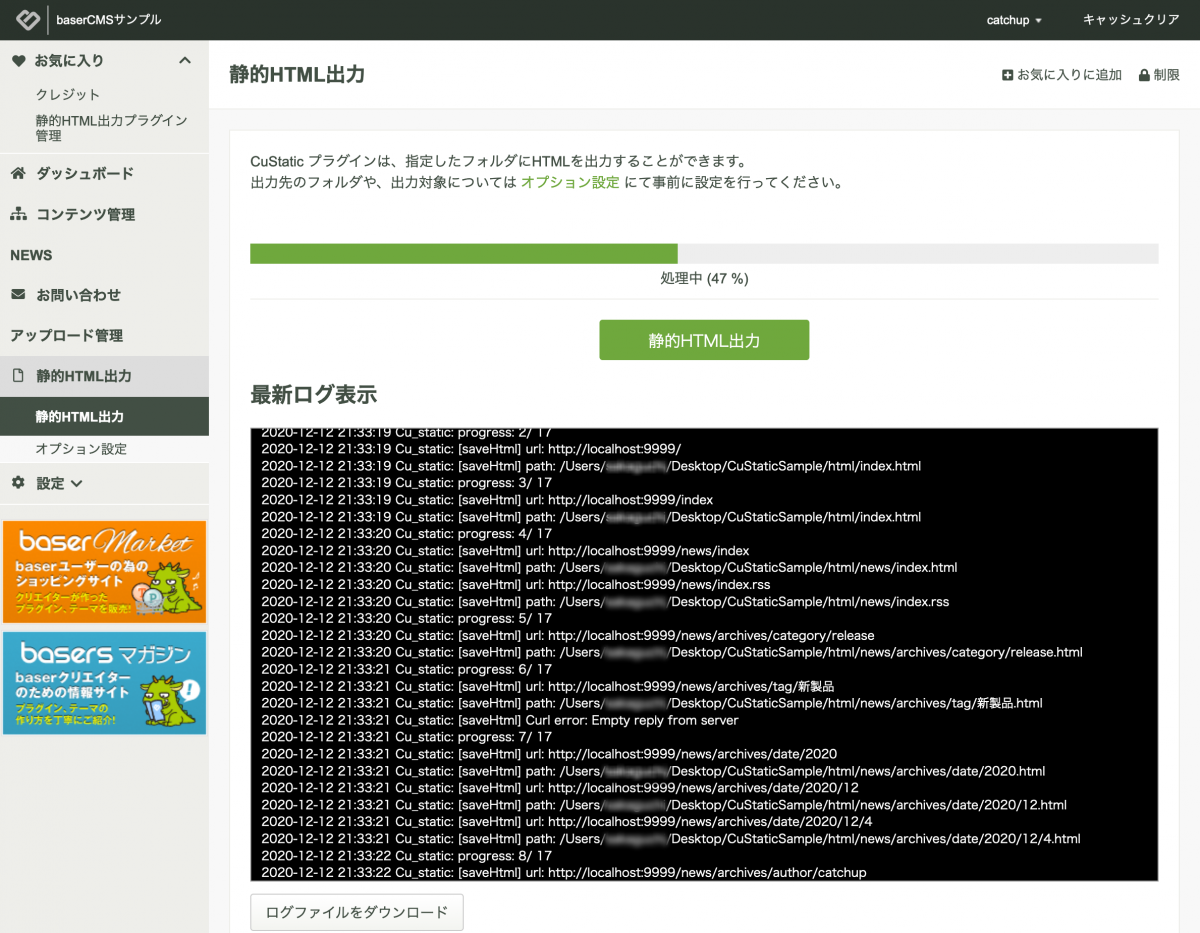
設定が完了したら、実際に書き出しを行ってみます。
特に問題なく書き出しができているようです!
Firebaseの利用準備・設定
出来上がったHTMLをFirebaseでサイトを公開してみます。
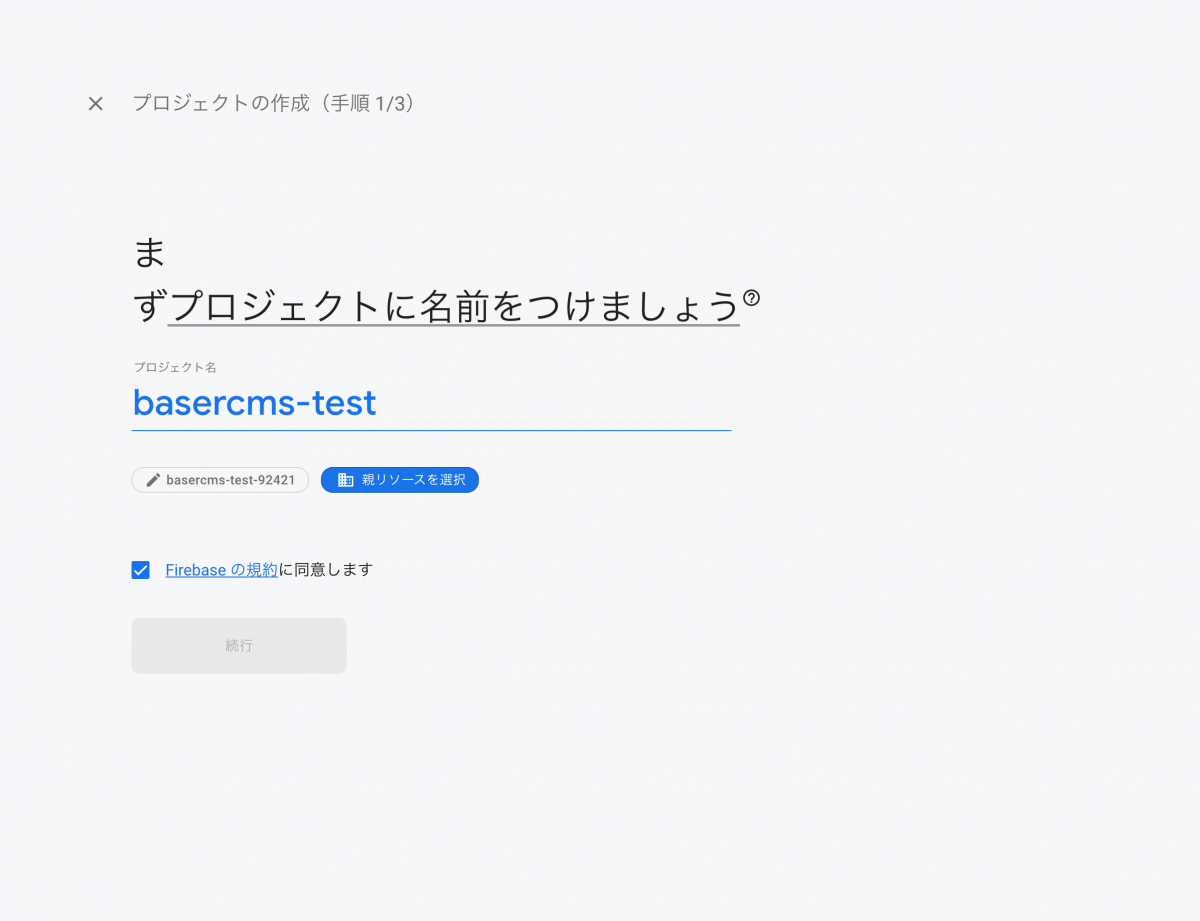
まずはGoogleアカウントを準備して、FirebaseでWebサイト用のプロジェクトを作成します。
Node.jsとnpmをインストールして、firebase-toolsのセットアップします。
brew install node
※ Node.jsとnpmはbrewでインストール済みでしたのでここでは省略しています。
私の環境ではnodenvでNode.jsを複数バージョン使えるようにしています。
npm install -g firebase-tools
でfirebase-toolsをインストールします。インストールが終わったら、
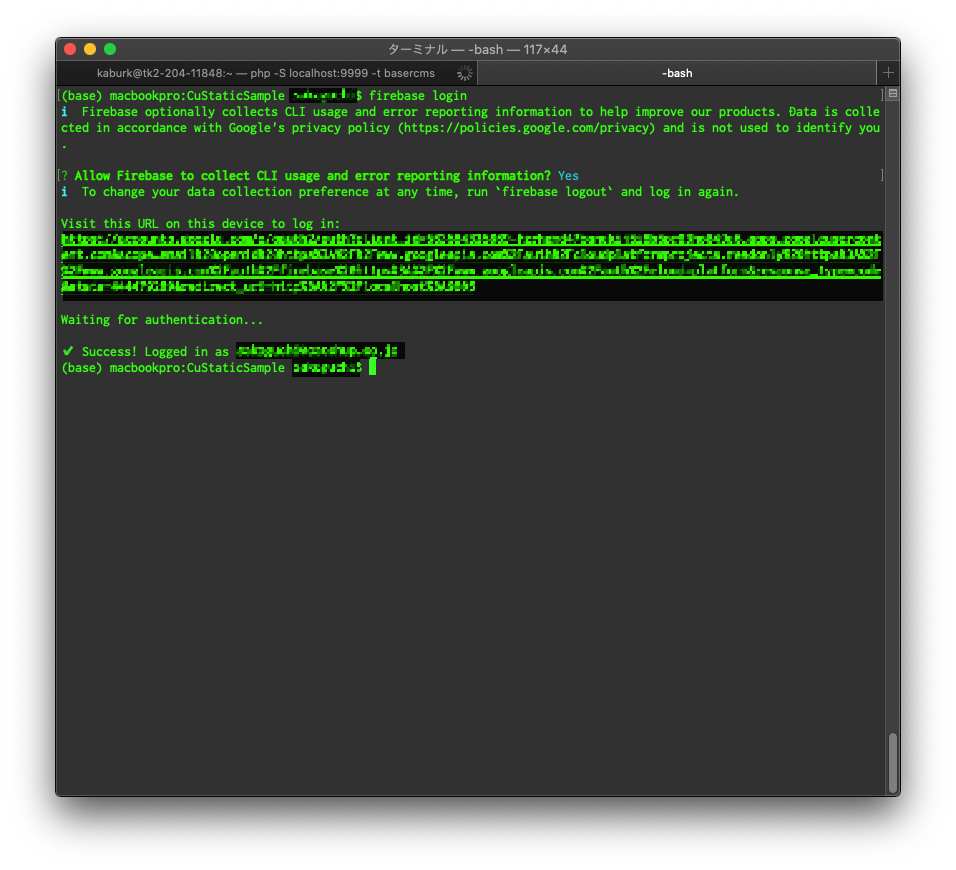
firebase login
とすると、ブラウザで認証フォームが開きますので、プロジェクトを作成したGoogleアカウントでログインすれば完了です。
プロジェクトの初期化とデプロイ
firebaseの初期化を行います。
cd /Users/{ユーザー名}/Desktop/CuStaticSample/
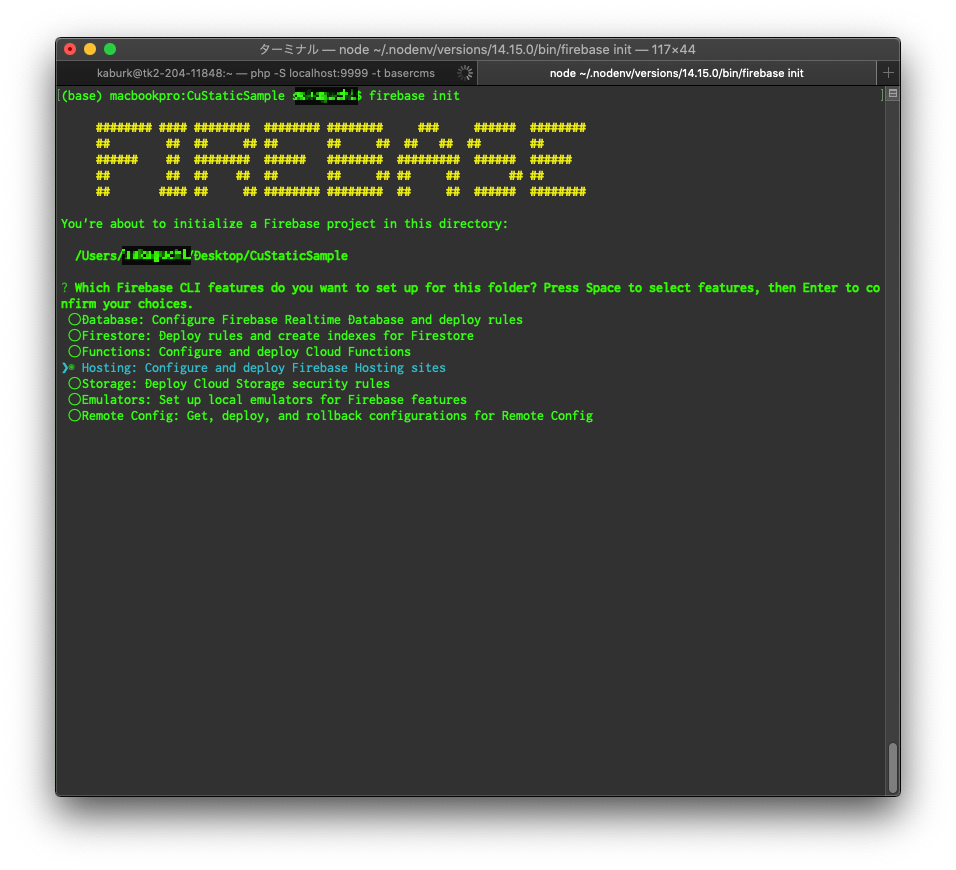
firebase init
DatabaseとかHostingとか色々聞かれるので、カーソルキーで上下してHostingをスペースキーで選択、その後Enterします。
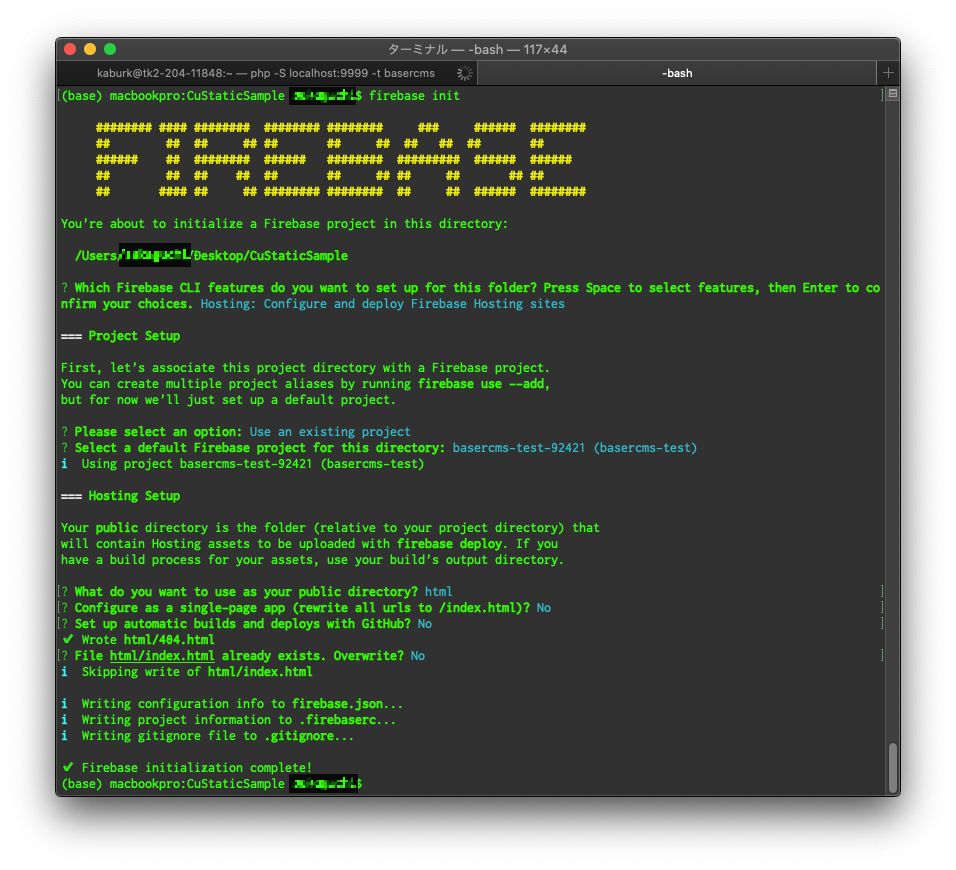
次に、どのプロジェクトを使うか聞かれるので、Use an existing project を選択して、先程作ったプロジェクトを選択してEnterします。
(一つしかないと思いますが念の為)
その後、What do you want to use as your public directory? と聞かれるので、ディレクトリは htmlを入力してEnterします。
デフォルトはpublicになっているようですのでご注意を。
Configure as a single-page app ? および、 Set up automatic builds and deploys with GitHub? 、File html/index.html already exists. Overwrite? の質問は今回はNなのでそのままEnterで大丈夫です。
Firebase initialization complete!が表示されて、初期化が完了したら、
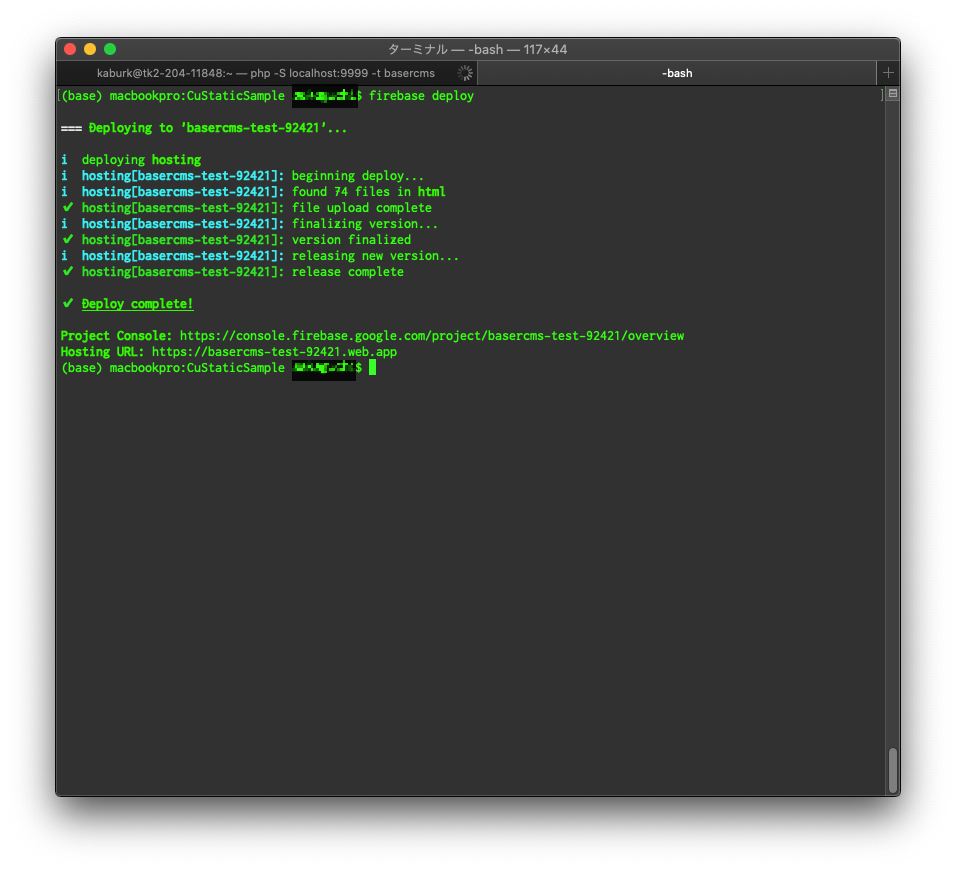
firebase deploy
と入力します。
しばらくすると、firebaseに各ファイルがデプロイされます!
簡単ですね!
ブラウザでサイトを確認!
Hosting URL: https://basercms-test-92421.web.app
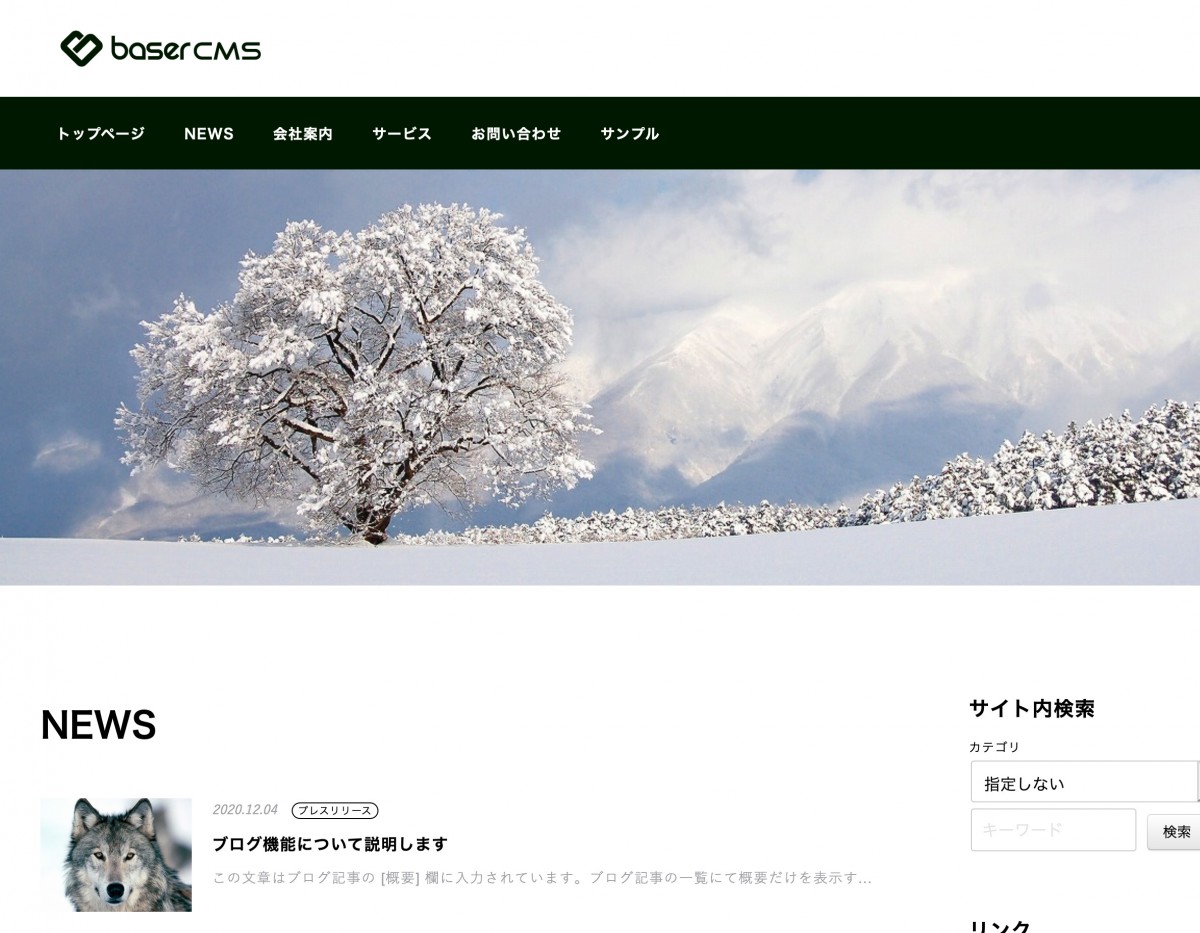
と書かれているのでHosting URLにブラウザでアクセスすると書き出したHTMLが公開されいることが確認できます。
実際に公開されている状態なので上記URLにアクセスしてみてください。
HTML書き出しからデプロイを自動化すれば、管理画面からポチッとするだけでちゃちゃっとサイト公開できちゃいますね!
Firebaseの料金について
小規模なサイトなら問題なく無料で使えちゃいます!
https://firebase.google.com/pricing/
保存データ 合計 1 GiB
下りネットワーク 10 GiB/月
独自ドメインも準備できれば利用可能みたいですよ!(今回は試していません)
https://firebase.google.com/docs/hosting/custom-domain?hl=ja
baserCMS関連書籍
|
|




















![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/226083ab.7b69c10a.226083ac.9ce191c1/?me_id=1278256&item_id=18881436&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F5886%2F2000008105886.jpg%3F_ex%3D400x400&s=400x400&t=picttext)

![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/226083ab.7b69c10a.226083ac.9ce191c1/?me_id=1278256&item_id=19187460&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Frakutenkobo-ebooks%2Fcabinet%2F1073%2F2000007711073.jpg%3F_ex%3D400x400&s=400x400&t=picttext)